一、wordpress如何删除所有用户,只保留管理员 据说可…
11. The7主题快速入门指南
13. 关于Total主题的核心插件介绍
16. Total主题自定义品牌的设置
20. 关于Total主题卡片样式设置
21. Total主题服务器环境要求
23. 使用Total主题的网站配色方案
24. Total主题导入特定的演示滑块
27. 移动设备上的企业演示主页滑块
28. The7主题的安装和一些基本设置
30. Total主题安装过程中出现错误
32. 在打开帖子时使之重定向到你的主页
34. 对定制器问题进行故障排除
40. Total主题中标题下没有空格
42. Skudo主题中的常见问题
43. 安装Skudo主题详细介绍
44. 修复滞后(慢)定制器
45. 图像裁剪不适用于 SSL
48. 评论不适用于博客文章
49. 灯箱图像未居中且太大
51. 如何共享页面内容以进行故障排除
52. 如何更新捆绑的插件
56. 如何更新革命滑块插件
59. 如何续订您的支持许可证
61. 如何在WordPress中禁用Google字体第二篇
在本教程中,我们将概述如何在 WordPress 模板中禁用 Google 字体。
Google Fonts是网络上领先的开源字体托管商,拥有数百种字体系列可供包含在网页中或下载。
在 WordPress 中禁用 Google 字体:选项 1
首先,我们需要找到可以从 Google 中提取的字体。如果我们不知道字体名称,那么我们就通过我们的网站寻找。
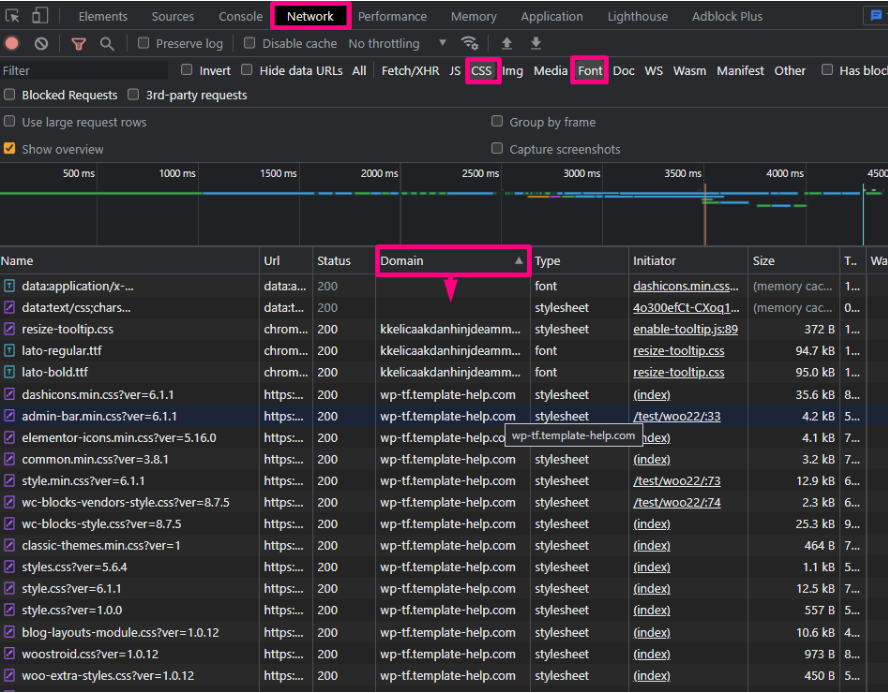
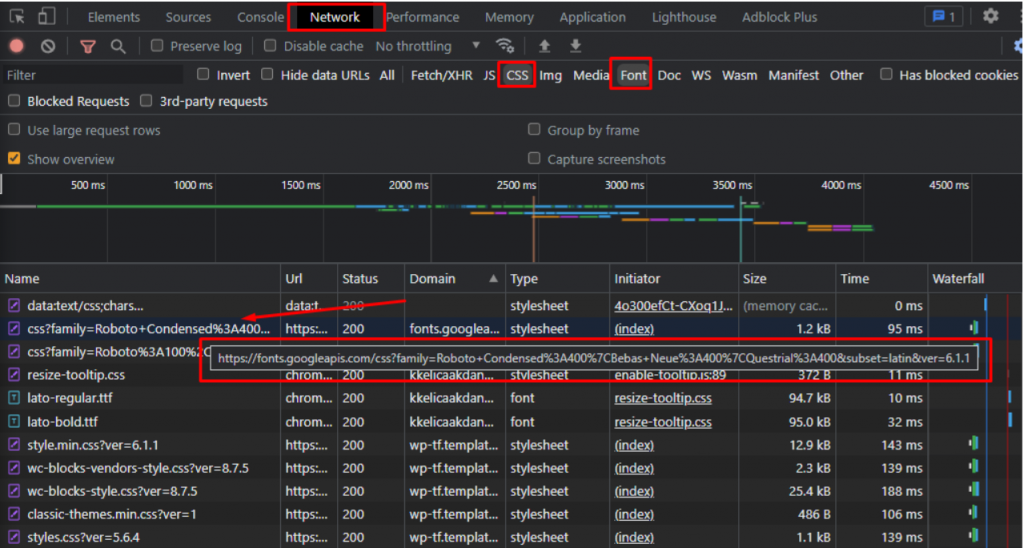
在 Chrome 中按热键F12,在打开的DevTools中,找到Network选项卡。在 filter 区域添加CSS并刷新页面。在Domain一栏中,我们可以看到来自 fonts.googleapis.com 的内容。
您还可以浏览页面以查看标题和文本。

我们看到Roboto Condensed、Bebas Neue和Questrial被使用。
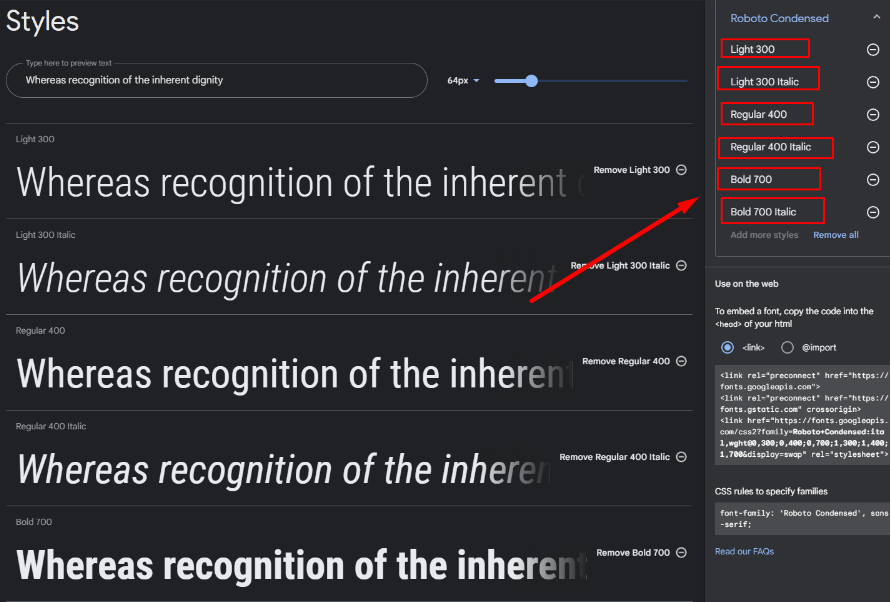
1. 前往https://fonts.google.com/并搜索Roboto Condensed(对所有其他字体也执行相同操作)。下载。

2.然后需要将下载的字体转换为WOFF格式https://cloudconvert.com/ttf-to-woff。
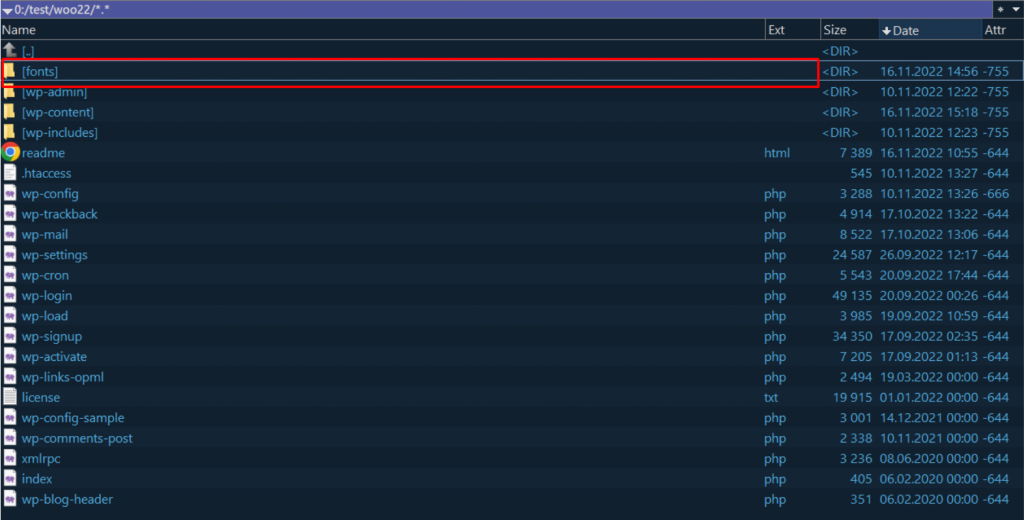
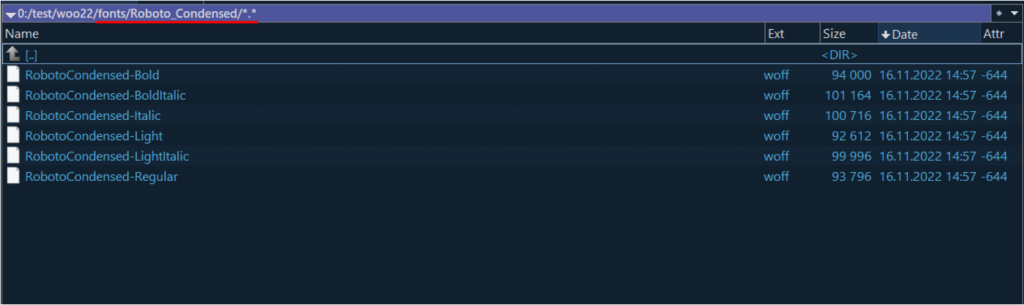
3. 在安装的根目录中创建一个字体文件夹。

4. 将包含我们(转换后的)字体的文件夹添加到其中。例如Roboto_Condensed。

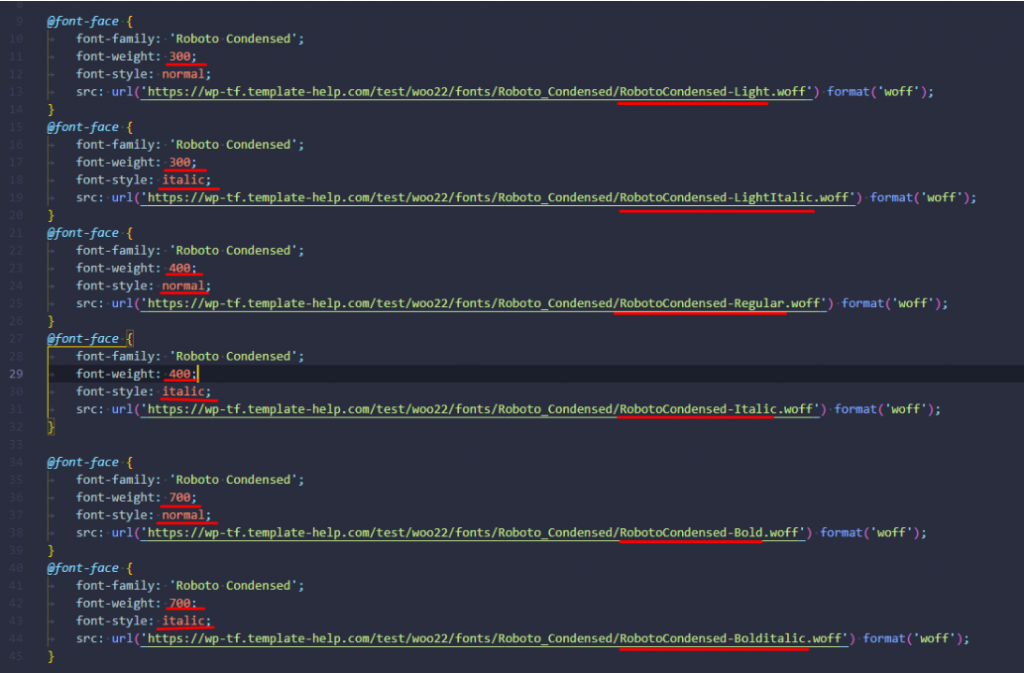
5. 接下来,我们创建字体的 CSS。
您需要小心并为所有字体选项设置正确的路径。Google 上的字体页面会为您提供帮助。


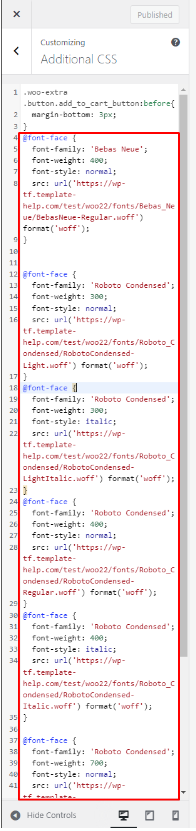
6. 将准备好的CSS放入自定义 -> 附加 CSS。

7.并将此代码添加到functions.php文件中。
/**
* Remove loading gfonts
*/
add_filter( 'style_loader_src', function( $href ) {
if( strpos( $href , "//fonts.googleapis.com/" ) === false ) {
return $href;
}
return false;
});
// Remove dns-prefetch for fonts.googleapis
add_filter( 'wp_resource_hints', function( $urls ) {
foreach ($urls as $key => $url) {
if ( 'fonts.googleapis.com' === $url ) {
unset( $urls[ $key ] );
}
}
return $urls;
} );
如何在WordPress选项生成器中禁用Google字体
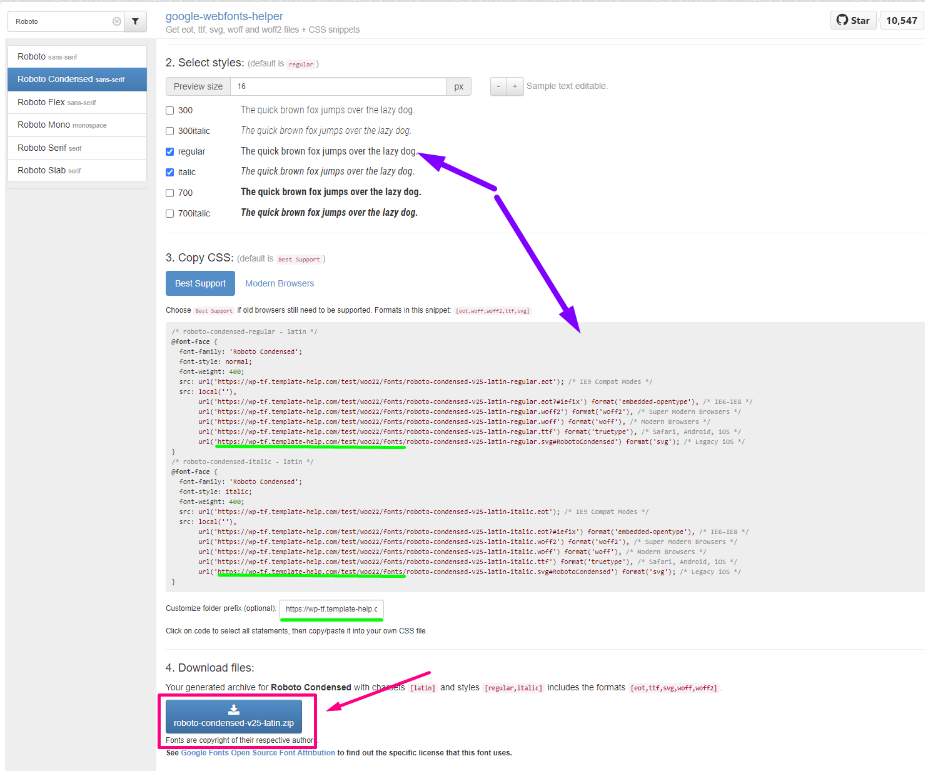
同样,我们寻找需要本地化的字体,然后转到google-webfonts-helper。

1. 选择所需的字体选项。
2.写入需要的路径。
3. 在自定义 -> 附加 CSS部分添加生成的 CSS。
4. 下载档案并将字体解压到适当的文件夹中。
5.将代码添加到functions.php文件中。
/**
* Remove loading gfonts
*/
add_filter( 'style_loader_src', function( $href ) {
if( strpos( $href , "//fonts.googleapis.com/" ) === false ) {
return $href;
}
return false;
});
// Remove dns-prefetch for fonts.googleapis
add_filter( 'wp_resource_hints', function( $urls ) {
foreach ($urls as $key => $url) {
if ( 'fonts.googleapis.com' === $url ) {
unset( $urls[ $key ] );
}
}
return $urls;
} );
在DevTools中完成所有操作后,域中应该不再有fonts.googleapis.com,并且网站本身也不应该有折叠字体。