一、wordpress如何删除所有用户,只保留管理员 据说可…
12. 关于Total主题的核心插件介绍
15. Total主题自定义品牌的设置
19. 关于Total主题卡片样式设置
20. Total主题服务器环境要求
22. 使用Total主题的网站配色方案
23. Total主题导入特定的演示滑块
26. 移动设备上的企业演示主页滑块
28. Total主题安装过程中出现错误
30. 在打开帖子时使之重定向到你的主页
31. WPBakery Page Builder(Visual Composer)问题疑难解答
32. 对定制器问题进行故障排除
38. Total主题中标题下没有空格
40. 修复滞后(慢)定制器
41. 图像裁剪不适用于 SSL
44. 评论不适用于博客文章
45. 灯箱图像未居中且太大
47. 如何共享页面内容以进行故障排除
48. 如何更新捆绑的插件
52. 如何更新革命滑块插件
55. 如何续订您的支持许可证
重要提示:虽然此故障排除指南可用于 WPBakery Page Builder(以前称为 Visual Composer)的任何实例,但它是为使用 100% 与插件兼容的 Total WordPress 主题的客户创建的指南。如果您尚未购买此主题,请 在此处了解更多信息。作为 Total WordPress 主题的客户,您将获得对 WPBakery 插件的全面支持。因此,如果您需要任何帮助,请务必在项目页面上发表评论,或者如果故障排除指南无法帮助您解决遇到的问题,请打开工单。
WPBakery 前端编辑器是与 Total 合作的最佳和关键方面之一,所以如果它不能正常工作,那就太糟糕了。以下是帮助修复 WPBakery 页面构建器的任何错误并使其正常运行的基本步骤!
1.重新保存您的页面
首先要尝试的是,只需在后端转到您的页面,然后单击“更新”按钮重新保存您的页面。然后再次尝试 WPBakery 构建器,看看它是否正常工作。
2. 确保您的主题和插件是最新的
大多数人对 WPBakery 有问题的原因是他们的主题或插件不是最新的。请仔细检查变更日志并确保您的版本与可用的最新版本相匹配。否则请更新。
3.禁用所有第 3 方插件
大多数人对 WPBakery 有问题的第二个原因是第 3 方插件正在破坏它。请逐个禁用任何第 3 方插件(并在每次禁用新插件时清除缓存)然后重新尝试 WPBakery 页面构建器以查看它是否解决了问题。如果插件破坏了 WPBakery,很可能是由于前端的 PHP 错误,您可能需要启用 WP_Debug来验证是否是这种情况,否则可能是 javascript 编码不正确的问题。
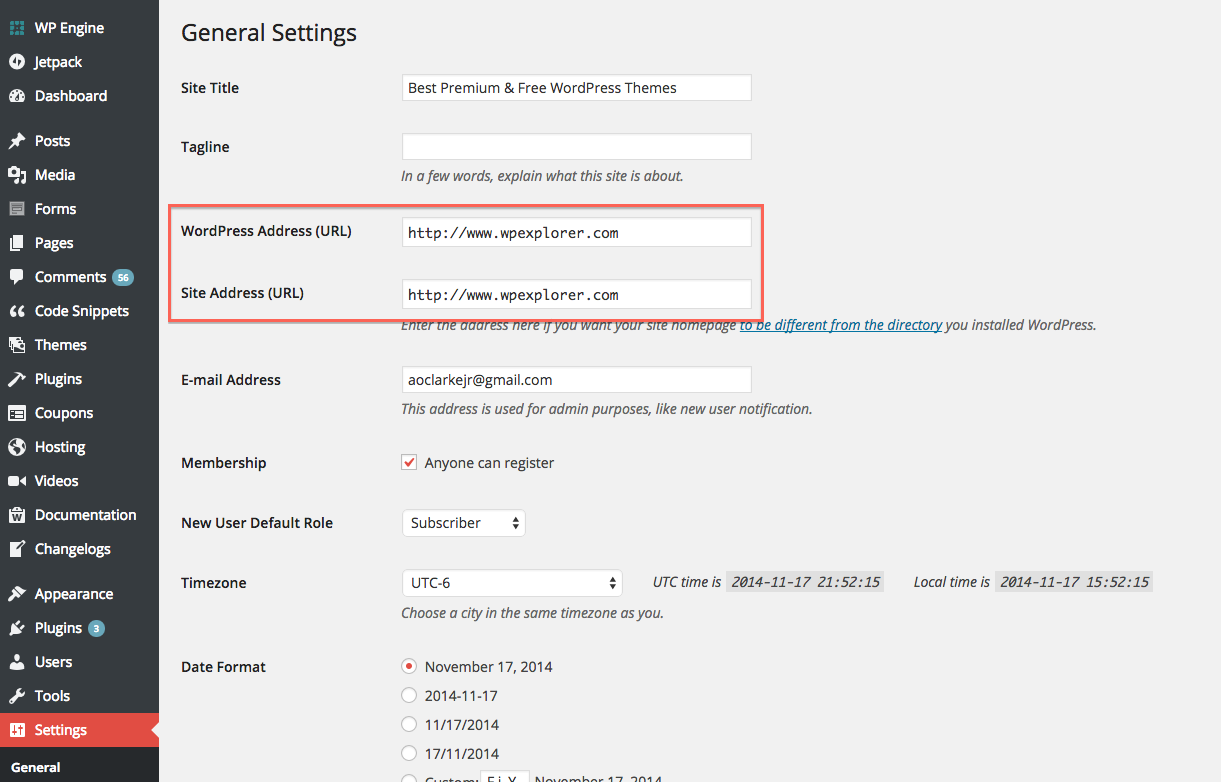
4. 确认您的网站和 WP 网址相同
如果您的网站和 WordPress URL 不同,可能会导致前端无法正常工作,因此请确保它们相同。您可以在设置/常规中进行检查。

为什么会这样?
iframe 被浏览器规则阻止 – iframe 操作无法对不同的 url 进行(这是出于安全原因)。
我们不能在那里做任何事情,唯一让它工作的方法是使用“修补”浏览器,它允许在另一个域 iframe 中进行不安全的操作。
5. 缺少总模块?确保启用扩展
Total 包括许多出色的自定义模块,这些模块扩展了 WPBakery,允许您插入许多新模块。如果禁用此设置,您将无法访问所有模块,并且如果您之前使用过它们,那么您现在可能会在前端看到代码,而不是实际输出的短代码。转到主“主题面板”页面并确保它们已启用。
6. 缺少 Core Composer 模块?检查您的设置
如果您没有看到所有可用的 WPBakery 模块,请转到WPBakery > 角色管理器并仔细检查它们是否都已针对您的特定管理员角色启用。如果您不确定如何操作,请查看我们的视频指南。
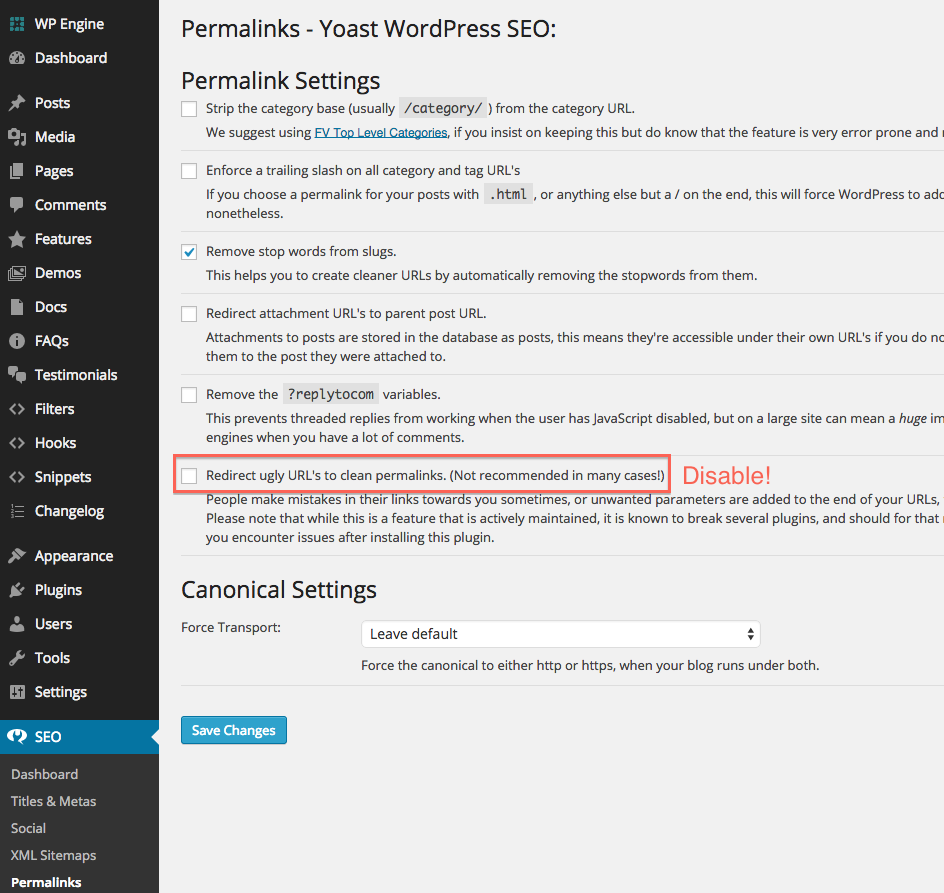
7. 前端编辑器不工作?确保禁用 Yoast SEO 的重定向丑陋 URL 设置
如果您使用的是 Yoast 的 WordPress SEO,并且您启用了名为“重定向丑陋的 URL 以清除永久链接”的设置,它将破坏前端编辑器。无论如何,在大多数情况下都不应该使用此设置(正如它明确指出的那样)。所以确保它被禁用。

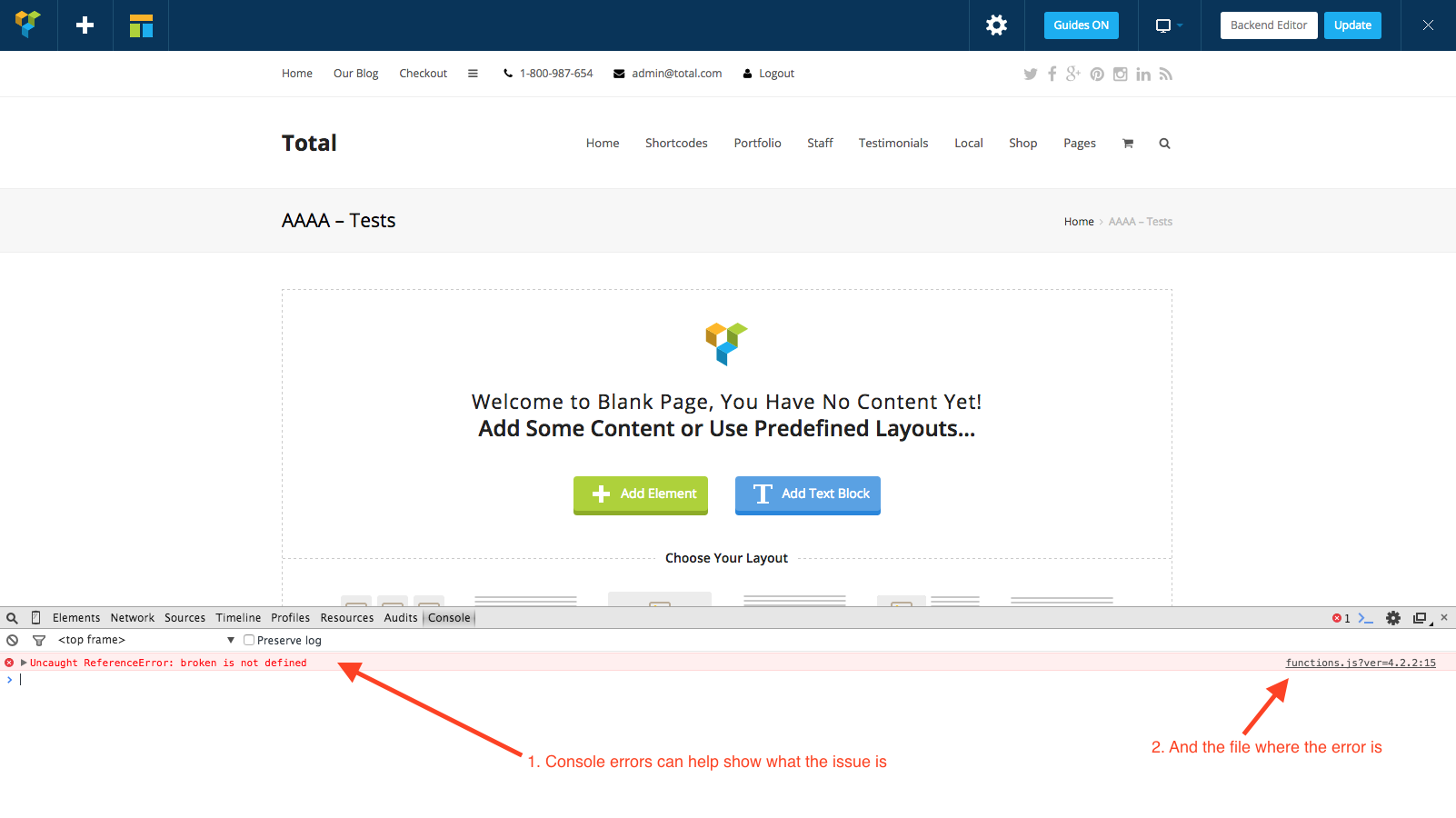
8. 检查您的浏览器控制台是否有错误
如果您是开发人员,您应该熟悉浏览器控制台,这是查找可能破坏 WPBakery 的任何错误的最佳方法。请检查浏览器控制台,如果您发现任何错误,您可以截图并通过 ThemeForest 评论将截图发送给我,这将有助于我及时为您提供支持。大多数情况下,浏览器控制台中的任何错误都会显示它来自的 URL,并且通常来自插件,因此您可以查看哪个插件正在破坏并停用它。

9. 检查 Plesk WordPress Toolkit 安全设置
感谢 Donnie PixelCraft Studio 指出这一点。如果您使用的是 Plesk WordPress,如果设置不正确,可能会导致 WPBakery 无法在前端编辑器中工作。因此,如果您使用的是 Plesk WordPress 工具包,请仔细检查以确保它们不是您的问题的原因。
10.尝试使用另一个用户名
可能值得用另一个用户名进行测试。因此,在您的 WordPress 安装上创建一个新的管理员用户,看看它是否适用于该新用户名。这可能是旧用户名的问题。如果是这种情况,以管理员身份打开 cmd[dot]exe 并运行 ipconfig /flushdns 可能有助于解决问题(感谢 WhisparDesign 的提示)。
还是行不通?需要更多帮助?
如果您仍然无法正常工作,请通过我们的支持站点私下向我们发送临时 WP 和 FTP 登录信息,以便我们进一步为您提供帮助。不要忘记让我们知道您遇到的问题是后端还是前端(或两者兼而有之)。还请提及您事先为解决问题所采取的所有步骤。
重要提示:WPbakery 问题的支持仅提供给经过验证且具有有效支持许可证的Total WordPress 主题客户。



