默认情况下,ThemeForest 产品包括 6 个月的免费…
12. 关于Total主题的核心插件介绍
15. Total主题自定义品牌的设置
19. 关于Total主题卡片样式设置
20. Total主题服务器环境要求
22. 使用Total主题的网站配色方案
23. Total主题导入特定的演示滑块
26. 移动设备上的企业演示主页滑块
27. 在WordPress中启用WP_Debug
28. Total主题安装过程中出现错误
30. 在打开帖子时使之重定向到你的主页
32. 对定制器问题进行故障排除
38. Total主题中标题下没有空格
40. 修复滞后(慢)定制器
41. 图像裁剪不适用于 SSL
44. 评论不适用于博客文章
45. 灯箱图像未居中且太大
47. 如何共享页面内容以进行故障排除
48. 如何更新捆绑的插件
52. 如何更新革命滑块插件
55. 如何续订您的支持许可证
WP_Debug 是一个常量,启用后会在您的网站前端显示任何 PHP 错误,这是对您的网站进行错误排查时最有用的工具。如果禁用并且您的网站出现错误,您可能会看到空白屏幕或仅显示“您的网站出现严重错误”的消息,这些都对解决问题没有用处。
重要提示:这是一个高级程序,因此请谨慎操作,如果您不知道自己在做什么,请联系您的虚拟主机寻求帮助。此外,您应该只暂时启用 WP_Debug 进行调试。始终启用它可能会带来安全风险。
如何在 WordPress 中启用 WP_Debug
以下是为您的 WordPress 安装启用 WP_Debug 所需的步骤。
- 通过 FTP 或 SFTP 访问您网站的根文件夹
- 找到 wp-config.php 文件
- 在文本编辑器中打开这个文件(我更喜欢sublime text)
- 搜索“WP_Debug”,如果你找到它,如果当前设置为 false,则将值设置为 true
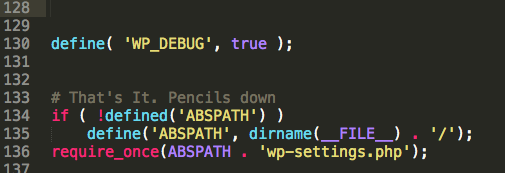
- 如果您没有找到“WP_Debug”,请在文件底部附近向下滚动并在“# That’s It.”行之前添加以下代码。铅笔掉下来”
define( 'WP_DEBUG', true );
完成并保存后,它应该如下所示: