一、wordpress如何删除所有用户,只保留管理员 据说可…
12. 关于Total主题的核心插件介绍
15. Total主题自定义品牌的设置
19. 关于Total主题卡片样式设置
20. Total主题服务器环境要求
22. 使用Total主题的网站配色方案
23. Total主题导入特定的演示滑块
26. 移动设备上的企业演示主页滑块
28. Total主题安装过程中出现错误
30. 在打开帖子时使之重定向到你的主页
32. 对定制器问题进行故障排除
38. Total主题中标题下没有空格
40. 修复滞后(慢)定制器
41. 图像裁剪不适用于 SSL
44. 评论不适用于博客文章
45. 灯箱图像未居中且太大
47. 如何共享页面内容以进行故障排除
48. 如何更新捆绑的插件
52. 如何更新革命滑块插件
55. 如何续订您的支持许可证
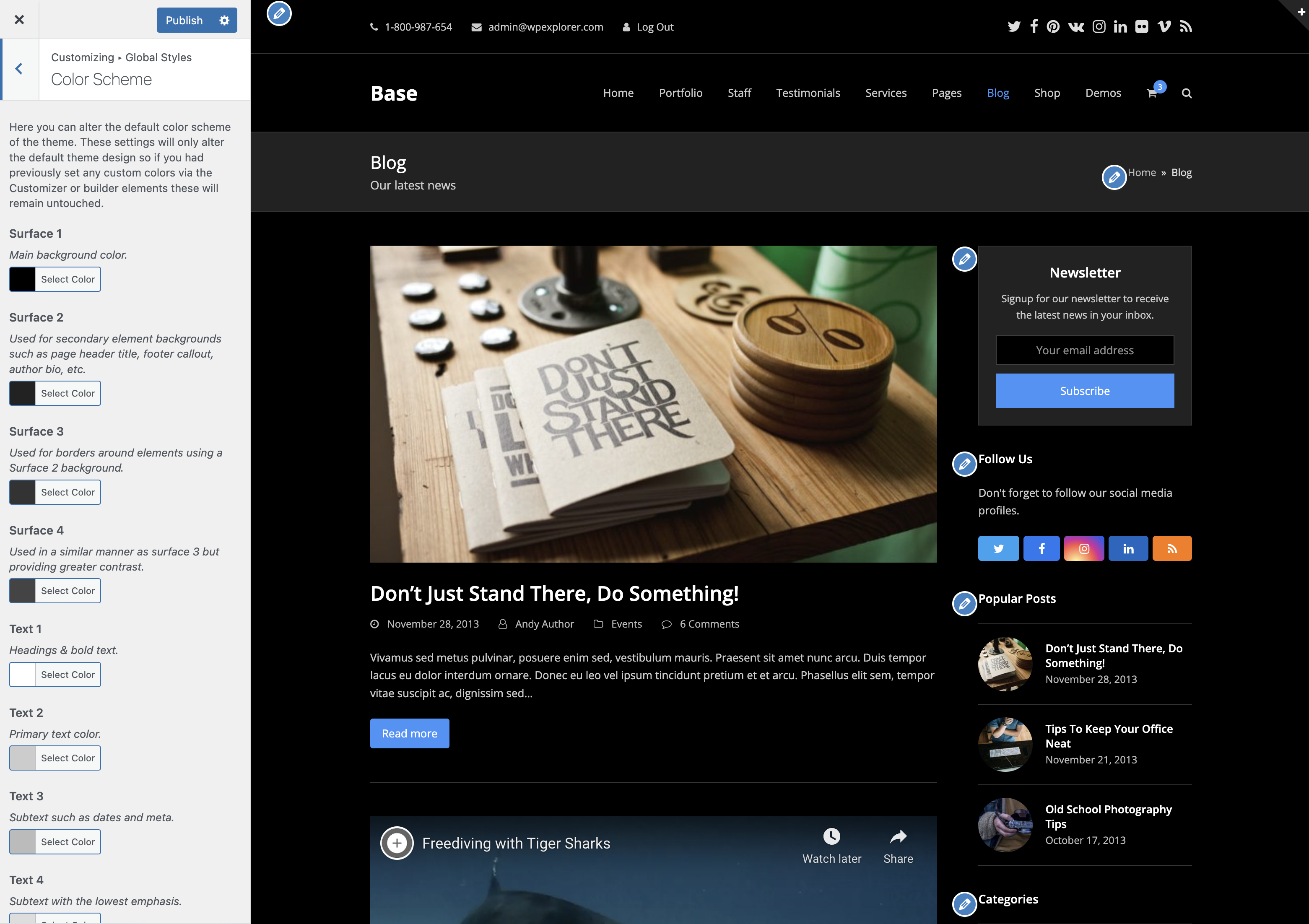
在 Total 5.4 中,我们添加了快速更改主题默认配色方案的功能,因此您可以立即全局更改网站的默认设计。要访问设置,只需转到外观 > 自定义 > 全局样式 > 颜色方案。

配色方案如何工作?
Total 主题使用 4 种文本颜色和 4 种表面颜色进行编码,这些颜色在整个站点中使用。这些颜色可以位于 :root CSS 属性声明中,如下所示:
:root {
--wpex-text-1: var(--wpex-gray-900);
--wpex-text-2: var(--wpex-gray-700);
--wpex-text-3: var(--wpex-gray-600);
--wpex-text-4: var(--wpex-gray-500);
--wpex-surface-1: var(--wpex-white);
--wpex-surface-2: var(--wpex-gray-100);
--wpex-surface-3: var(--wpex-gray-200);
--wpex-surface-4: var(--wpex-gray-300);
--wpex-alert-bg: var(--wpex-surface-3);
}您可能会注意到表面和文本颜色使用主题灰度(请参阅主题样式指南)作为其默认值。
因此,当您调整定制器选项时,主题将简单地覆盖这些默认的自定义 CSS 属性(变量)。
在元素或自定义代码中使用配色方案颜色
如果您希望在自定义代码或元素中使用文本和表面颜色,您可以!
例如,如果您想将自定义 CSS 应用到某个元素以赋予其 Surface 2 背景,您可以这样:
.my-element { background: var(--wpex-surface-2); }
您还可以在 HTML 中使用主题实用程序类(或使用页面构建器时的元素自定义类字段)。例子:
<div class="my-element wpex-surface-2">element content</div>
正如您可能已经猜到的那样,可用的类名如下:
wpex-text-1 wpex-text-2 wpex-text-3 wpex-text-4 wpex-surface-1 wpex-surface-2 wpex-surface-3 wpex-surface-4



