默认情况下,ThemeForest 产品包括 6 个月的免费…
12. 关于Total主题的核心插件介绍
15. Total主题自定义品牌的设置
19. 关于Total主题卡片样式设置
20. Total主题服务器环境要求
22. 使用Total主题的网站配色方案
23. Total主题导入特定的演示滑块
26. 移动设备上的企业演示主页滑块
28. Total主题安装过程中出现错误
30. 在打开帖子时使之重定向到你的主页
32. 对定制器问题进行故障排除
38. Total主题中标题下没有空格
40. 修复滞后(慢)定制器
41. 图像裁剪不适用于 SSL
44. 评论不适用于博客文章
45. 灯箱图像未居中且太大
47. 如何共享页面内容以进行故障排除
48. 如何更新捆绑的插件
49. W3 Total Cache CSS Minify问题
52. 如何更新革命滑块插件
55. 如何续订您的支持许可证
注意:在 Total 5.0.6 中,我们向主题添加了代码,以从 W3 Total Cache 缩小功能中自动排除某些主题文件,以防止出现以下问题。
不幸的是,W3 Total Cache 插件的 CSS 缩小/组合功能存在相当大的问题。即使文件具有媒体属性,该插件也会合并文件,这意味着如果您的主题或插件正在加载特定屏幕尺寸的 CSS 文件,它们将始终被合并和加载,从而导致问题。
Total 主题使用 2 个单独的 CSS 文件来处理自定义断点选项,因此桌面视图有一个文件,移动视图有一个单独的文件。这是处理自定义断点的高度优化方式,并允许主题在不同的断点处进行自定义,而无需复制或覆盖 CSS。
现在,如果您使用启用了 CSS 缩小功能的 W3 Total Cache 插件,他们的插件未正确编码以排除这些文件,因此它们将与所有其他 CSS 组合并破坏您的站点布局。您最终可能会在桌面上看到一个隐藏菜单和可见的移动菜单,而不是所需的布局。
怎么修?
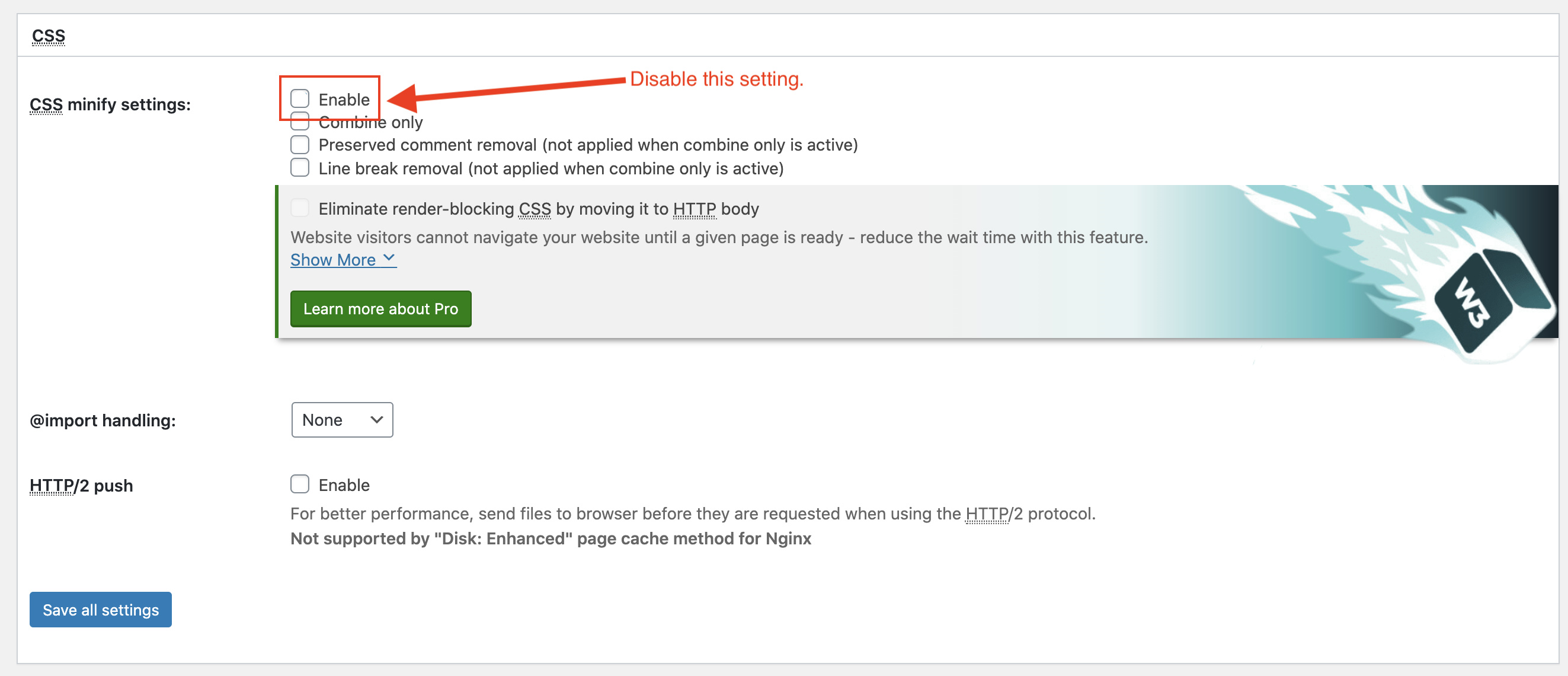
最好的解决方法可能是简单地禁用 CSS 缩小功能:

或者,您可以通过“从不缩小以下 CSS 文件”字段排除文件:

在该字段中输入 2 个相关文件:
- wp-content/themes/Total/assets/css/wpex-mobile-menu-breakpoint-max.css
- wp-content/themes/Total/assets/css/wpex-mobile-menu-breakpoint-min.css



