默认情况下,ThemeForest 产品包括 6 个月的免费…
1. The7主题快速入门指南
感谢您选择 The7!
在本快速入门指南中,您将找到有关如何安装主题和捆绑插件、解决最常见问题以及使您的网站看起来像主题演示的所有必需信息。
有关主题使用的详细信息,请访问The7 在线用户指南。
The7 提供免费支持。因此,当一切都失败时,请不要犹豫,通过我们的在线帮助台提交支持请求。我们的支持政策可在此页面上找到。
我们希望您会喜欢与 The7 一起工作。
您真诚的,梦想主题。
开始之前
由于 The7 中可用的功能、设置和选项的数量,起初您可能会发现它有点压倒性(与通常的“博客”主题相比)。
为了超级容易适应,我们建议使用主题选项向导并避免高级设置。很快您就会了解主题架构背后的想法,并能够充分发挥 The7 的潜力。
另请注意,本快速入门指南不包括基本的 WordPress 使用。如果您是 WordPress 新手,请先熟悉它,然后再继续阅读本手册和主题!
这里有一些链接可以帮助您对 WordPress 更有信心:
- WordPress 的第一步(这是最完整的指南之一): http ://codex.wordpress.org/First_Steps_With_WordPress
- 最常见的 WordPress 术语的解释: http: //en.support.wordpress.com/lexicon/
- 面向 Web 开发人员的最佳 WordPress 相关文章(从新手到大师): http: //net.tutsplus.com/articles/web-roundups/top-50-wordpress-tutorials/
- 确保您了解Pages、Posts、Menus、Widgets、Plugins等。
严重地。如果您不想破坏任何 WordPress 主题的体验,请先熟悉WordPress 基础知识!:)
主题安装
在继续之前,请确保未安装或停用以下插件:
- WP-pagenavi;
- 无WP;
- 选项框架;
- 任何使用tgmpa (TGM Plugin Activation) 和lessc (lessPHP) 类的插件。
如果您已下载并解压缩完整的主题包,请找到名为“dt-the7_v.XXXzip”的主题安装文件(其中“XXX”是主题版本)。
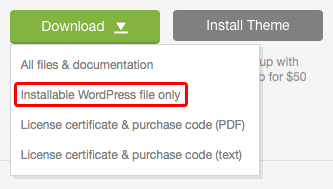
或者,您可以从 ThemeForest 帐户的“下载”选项卡下载可安装的 WordPress 文件(图 1):

不要忘记下载“许可证证书和购买代码”文件。稍后您将需要购买代码来激活主题。
通过 WordPress 管理面板上传主题
- 登录到 WordPress 管理区域。
- 导航到外观 > 主题。
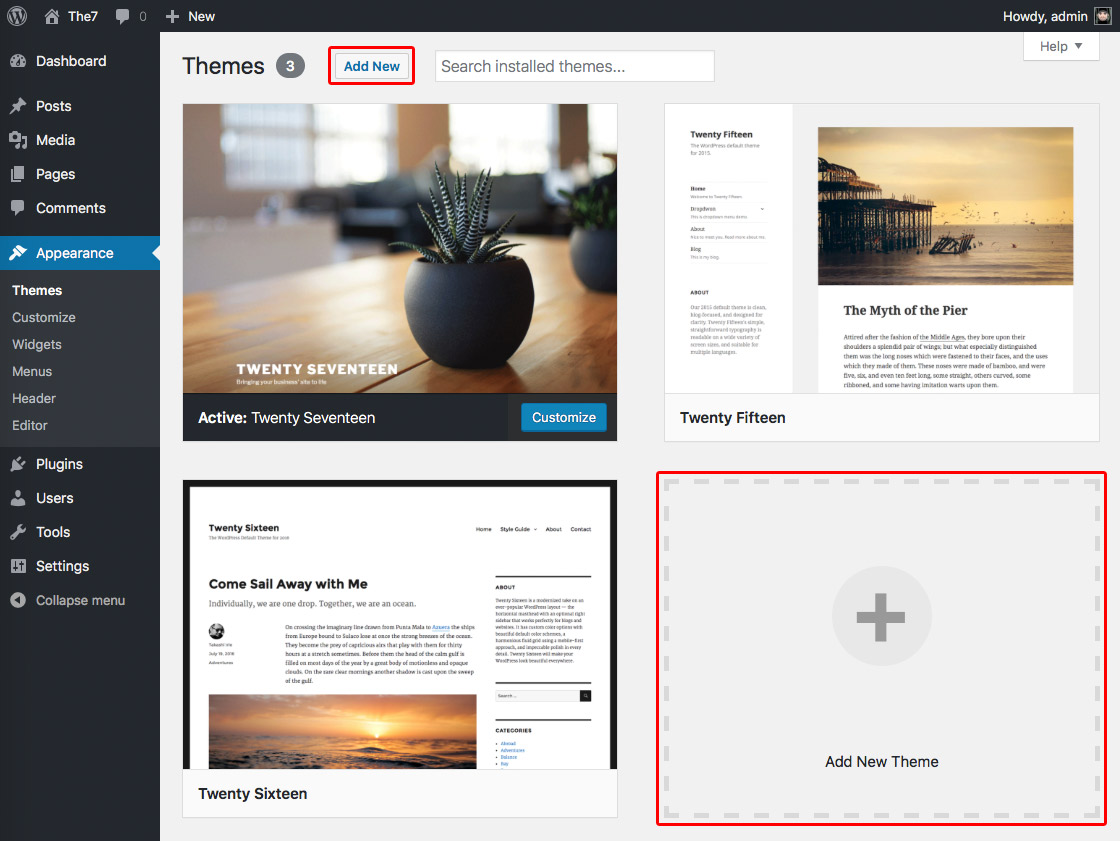
- 选择“添加新”(图 2.1):

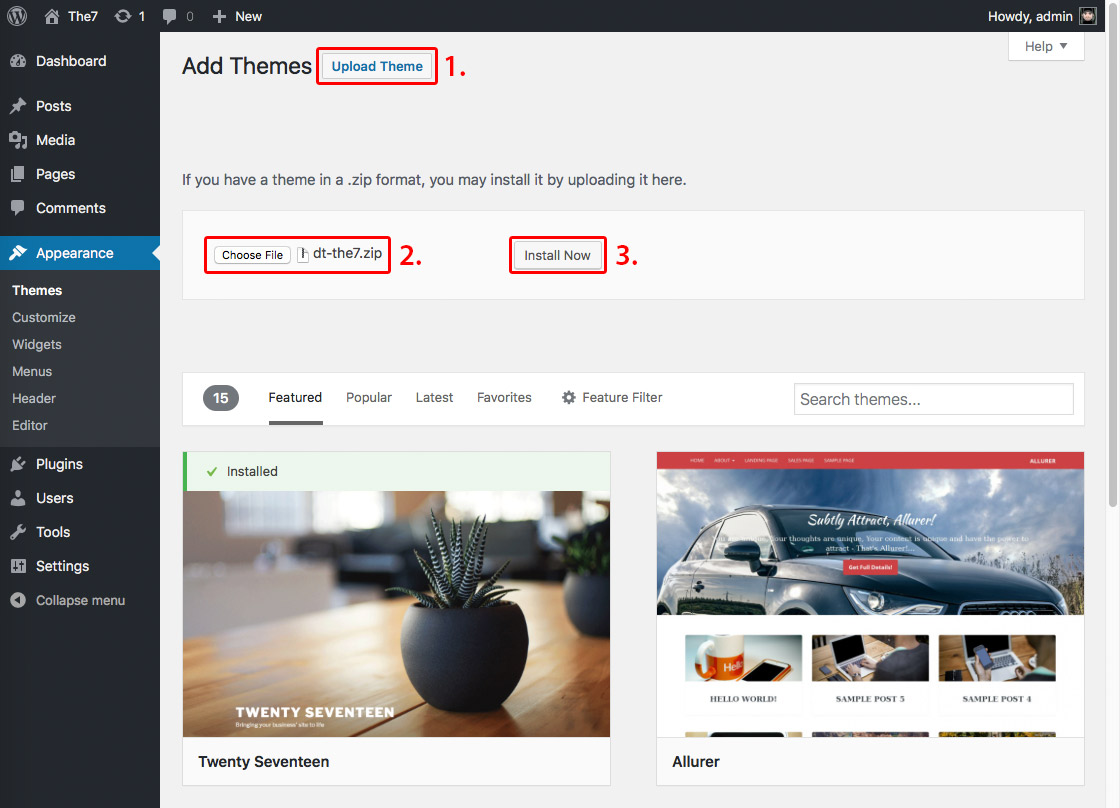
图 2.1 上传主题 - 使用“上传”按钮上传可安装的“dt-the7_v.XXXzip”文件,您之前已下载到您的计算机(图 2.2):

图 2.2 上传主题 - 按照以下说明激活主题。
如果您无法以这种方式安装主题,很可能您的服务器有上传文件大小限制。可安装主题的 .zip 文件太大,无法通过 WordPress 管理区域上传。您可以联系您的托管服务提供商并要求放宽此限制(例如 16 MB 即可)。
或者,您可以继续阅读以了解如何手动安装主题。
通过 cPanel 上传主题
如果您的主机提供 cPanel 控制面板,请按照以下说明操作:
- 在 cPanel 文件管理器中,导航到您的“主题”文件夹。如果您的 WordPress 安装在 Web 服务器的文档根文件夹中,您将导航到“public_html/wp-content/themes”,如果您将 WordPress 安装在名为“wordpress”的子文件夹中,您将导航到“public_html/ wordpress/wp-内容/主题”。
- 导航到 cPanel 文件管理器中的“主题”文件夹后,单击上传文件并上传可安装的 .zip 文件。
- .zip 文件上传后,在 cPanel 中单击它,然后在右侧面板中单击“提取文件内容”,该 .zip 文件将被解压缩。
- 按照以下说明激活主题。
通过 FTP 上传主题
要通过 FTP 添加主题,请执行以下基本步骤:
- 解压可安装文件。解压缩时需要保留存档中的目录结构。
- 使用 FTP 客户端访问您的主机 Web 服务器,通过 FTP 将主题文件夹(“dt-the7”)上传到“wp-content/themes/”文件夹。
- 按照以下说明激活主题。
激活主题
要激活 The7:
- 导航到外观 > 主题。
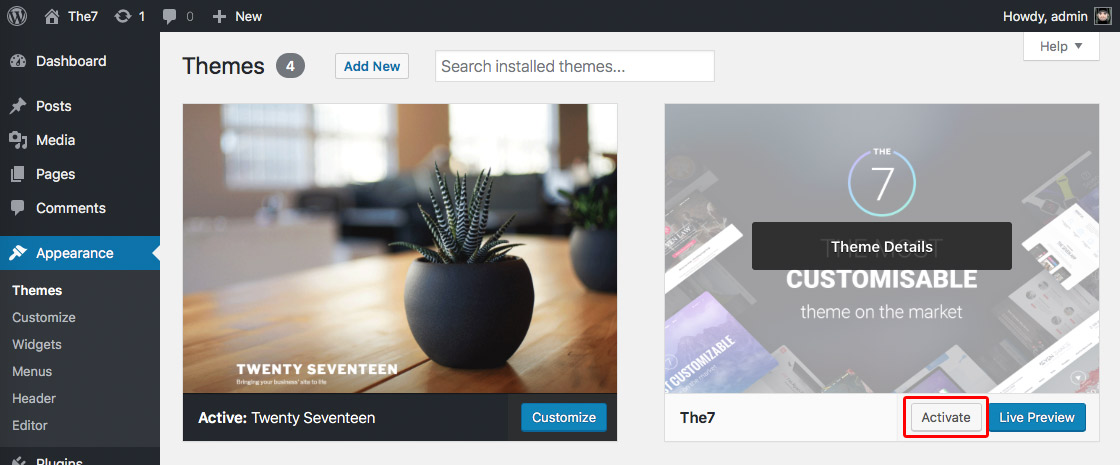
- 在主题面板中,将光标移到 The7 缩略图上以查看可用的操作:

图 3 激活 The7 - 您可以通过单击“主题详细信息”查看有关任何主题的更多信息。
- 通过单击“实时预览”可以看到 The7 主题的实时预览(使用您网站的内容)。注意力!如果主题预览为空白,请勿激活 The7!请参阅快速入门指南的这一部分来解决问题。否则,您的网站将无法正确显示。
- 要激活主题,请单击“激活”按钮。
故障排除
无法上传主题

如果您无法通过“外观 > 主题”界面安装主题(参见上图 4),很可能您的服务器有上传文件大小限制。可安装主题的 .zip 文件太大,无法通过 WordPress 管理区域上传。您可以联系您的托管服务提供商并要求放宽此限制(例如 16 MB 即可)或手动安装主题。
缺少 style.css 样式表

新安装 WordPress 主题的用户可能会出现的一个常见问题是在尝试上传或激活主题时显示“损坏的主题和/或缺少样式表”错误消息。此错误消息并不意味着主题已损坏,它仅表示您上传了错误的文件。
请确保您正在上传可安装文件的文件。它被称为“dt-the7_v.XXXzip”。有关详细信息,请参阅本指南部分。
The7激活后出现空白页/允许的内存大小错误
在大多数情况下,主题预览或主题激活后的空白页表明所谓的内存限制问题。当您收到“允许的 xxxxxxxx 字节的内存大小已用完”错误时,这也是同样的问题。以下是解决方法:
首先,尝试编辑 WordPress 安装根目录中的“wp-config.php”文件。搜索'WP_MEMORY_LIMIT'。如果有这样的设置,请将限制设置为'256MB'。如果没有这样的设置,请在 MySQL 设置之前添加这段代码define( 'WP_MEMORY_LIMIT', '256M' );。还要确保'WP_MAX_MEMORY_LIMIT'“wp-config.php”文件中没有设置;或确保它不小于那时'256MB'。
其次,如果编辑“wp-config.php”没有帮助,请尝试在“.htaccess”文件的开头添加这段代码:php_value memory_limit 256M.
第三,如果在完成上述两个步骤后仍然出现错误,则可能是您的 PHP 是在 CGI 或 suPHP 中配置的。在这种情况下,您应该创建一个名为“php.ini”的文件,而不是“.htaccess”,并将这段代码放入其中:memory_limit = 256M.
如果上述步骤没有产生任何结果,请随时联系您的托管公司支持部门。由于这很可能是与服务器相关的问题,因此我们无法为您提供帮助。
未能创建自定义 .CSS 文件

主题将在绝大多数正确安装和配置的 WordPress 网站上正常工作,无需任何额外设置。但是,在某些(非常靠后的)托管配置中,您会注意到您网站上的图像未上传/显示,或者主题返回有关在“上传”文件夹中设置某些 CHMOD 规则的通知(参见上面的图 6)。如果您遇到此问题,请按照以下步骤进行修复:
- 确保主题严格安装到“your_site/wp-content/themes/”文件夹。
- 必须创建文件夹“your_site/wp-content/uploads”。在某些服务器上,您需要将其 CHMOD 设置为 755,在其他服务器上 – 设置为 777。
- 请检查上传路径是否设置为默认值(在设置 > 媒体或 wp-config.php 中)。
如果上述步骤没有产生任何结果,请随时联系您的托管公司支持部门。由于这很可能是与服务器相关的问题,因此我们无法为您提供帮助。
某些页面出现 404 错误
主题激活后,在某些页面上可能会遇到“404 Page not found”错误。这是一个简单的。在 WordPress 管理区域中,导航到设置 > 永久链接,然后单击“保存更改”按钮。这将更新“.htaccess”文件以正确使用 The7 的自定义帖子类型。
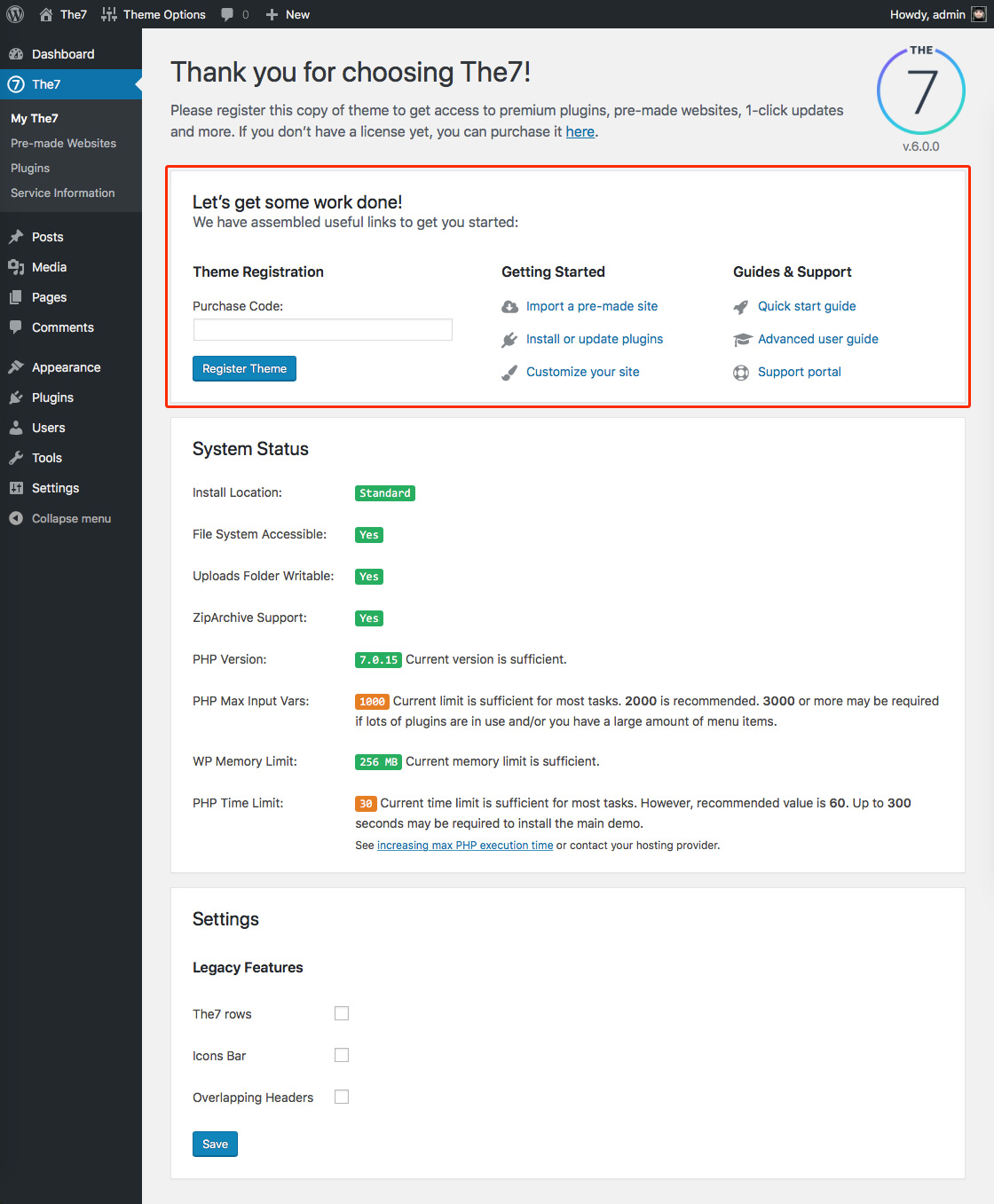
主题注册
主题激活后,您将立即被重定向到 My The7 页面(图 7.1):

注意“系统状态”块并检查您的 WordPress 实例是否存在任何严重问题。如果检测到严重问题,The7 将显示解决该问题的建议。
使用您的购买代码注册主题并访问预制网站、高级插件、一键更新等。
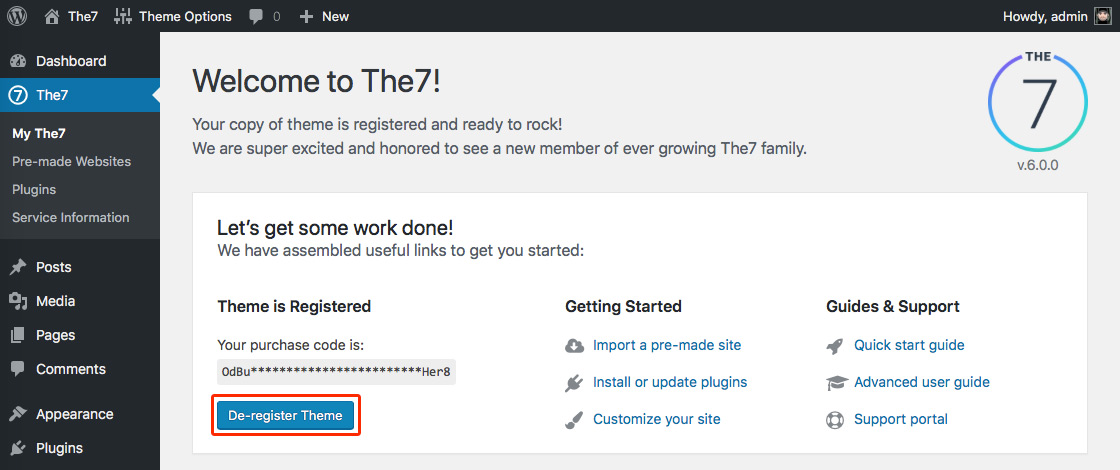
请注意,如果您想在其他域名上使用您的购买代码(例如,当您将站点从一个域移动到另一个域时),您需要先取消注册主题(图 7.2):

另请注意,在一个许可证上运行多个网站是侵犯版权的行为。换句话说,这是一种严重的违法行为,是被严格禁止的。记住1 个站点 = 1 个购买的许可证。
预制网站
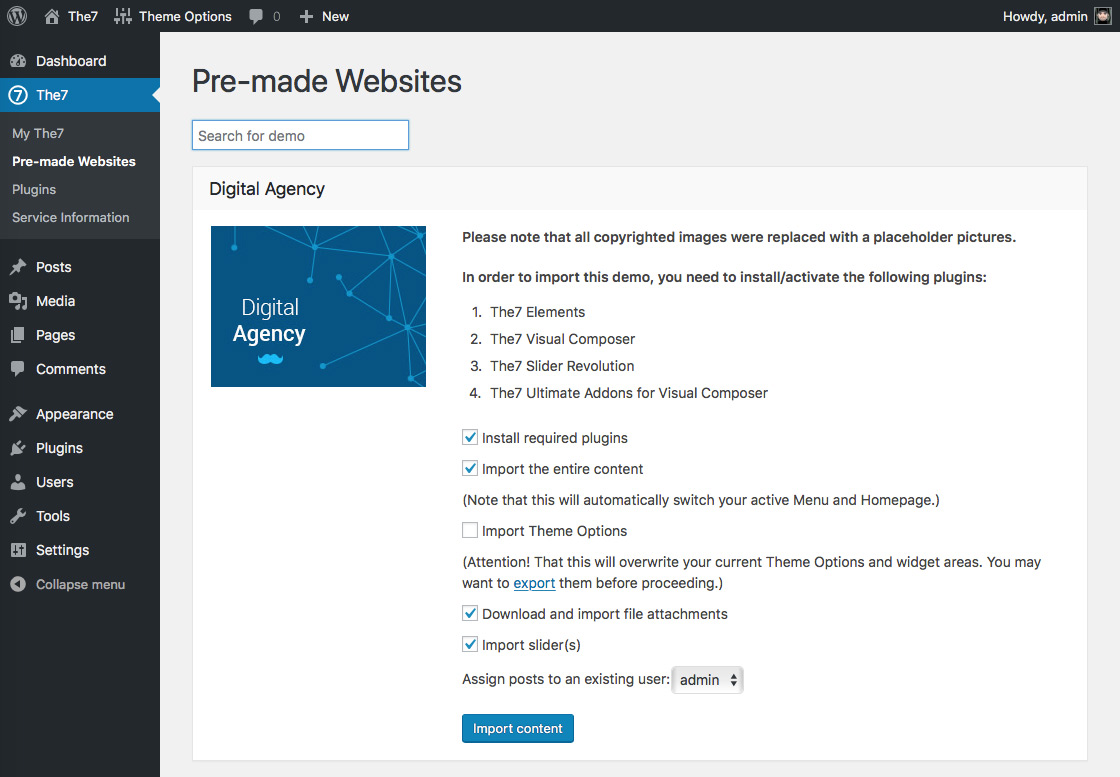
您可以通过The7 > Pre-made Websites界面导入预制网站(也称为“演示网站”、“演示内容”或简称“演示”) 。
每个预制网站都有一个导入选项列表(见图 8),其中包括:
- 必需的插件(如果某些必需的插件尚未安装);
- 网站内容(包括菜单、小部件区域和主页设置);
- 主题选项(网站设计);
- 文件附件(图像或图像占位符);
- 滑块。

请注意,在预制网站导入后,您需要在 The7 WPBakery Page Builder > Design Options 下重新保存 WPBakery Page Builder 设计选项。
插件
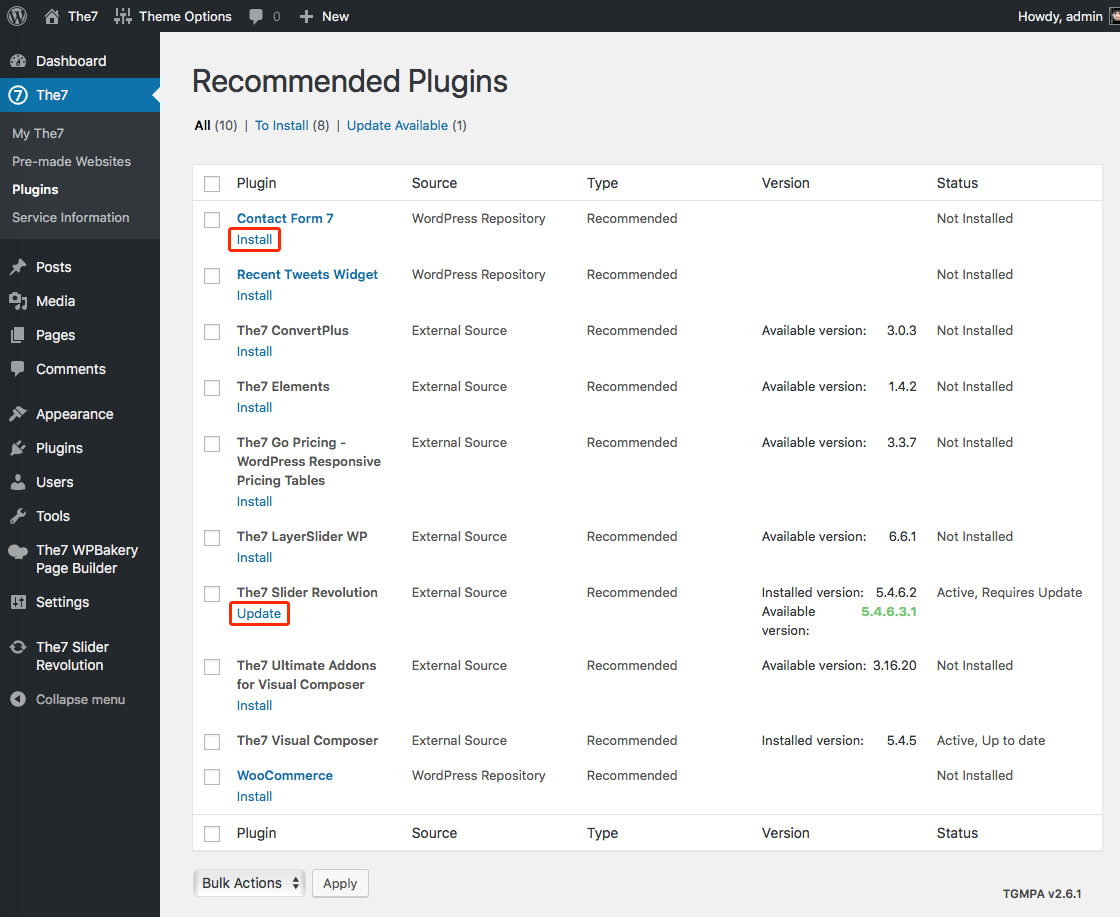
如果您没有自动安装插件,您可以在The7 > Plugins界面中进行。相同的界面允许您更新插件(图 9):

安装插件后,请不要忘记“激活”它。
批量插件安装/激活/更新操作也可用。但是请注意,此功能在某些服务器上可能无法正常工作。
The7 旨在与 WPBakery Page Builder(前 Visual Composer)插件配合使用。虽然不是必需的,但我们强烈建议您安装并激活它。否则,您将无法利用 The7 的所有功能。
其他推荐的插件有:
- 启用帖子类型和相应短代码的 7 个元素,如 Portfolio、Album 等(激活此插件后,不要忘记在 Settings > Permalinks 下保存您的 premalinks 结构);
- 进一步增强 WPBakery Page Builder 的终极插件;
- 滑块、幻灯片、动画英雄图像等的滑块革命;
- WooCommerce如果您正在建立网上商店。
主题选项向导

据我们所知,The7 在整个行业中拥有最多的设置来自定义您的网站外观!因此,主题选项中的高级设置的数量起初可能会让人不知所措。特别是如果您没有“多用途”WordPress 主题的经验。
不用担心,从使用 The7 主题的第一秒开始,我们就让您畏缩不前。您不必弄乱所有设置来设计您的网站。只需使用主题选项 > 向导界面!
主题选项向导允许您设置网站外观、移动和桌面页眉、品牌、侧边栏、页脚、背景和文本颜色等基本设置。向导将完成剩下的工作,智能计算所有其他设置,因此您可以拥有您的几分钟内专业设计的网站!
当向导完成其工作时,如果您愿意,您可以在主题选项的相应部分中微调站点设计的各个方面。
给专业 Web 开发人员的一句话。不要忽视向导功能!它是一款出色的设计原型工具,可以潜在地为您节省在 PhotoShop 中的长时间工作,并显着降低开发成本。
The7 白标工具
The7 允许您更改主题名称、描述、缩略图和其他信息,以更好地适应您的业务目的。这些更改将在主题和插件更新期间保留。
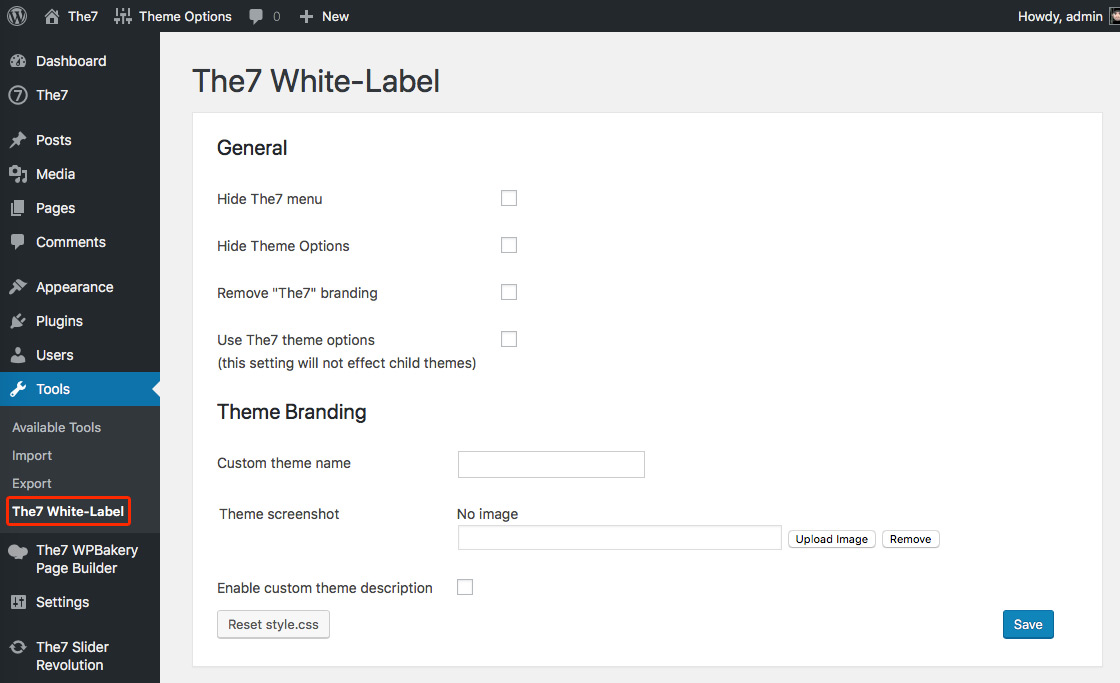
为了访问白标工具,请在完整主题包的“开发者工具”文件夹中找到“the7-white-label.zip”可安装插件文件;安装插件并激活它。工具 > The7 White-Label界面将在插件激活后可用(图 11):

除了在“主题品牌”部分重新命名主题之外,您还可以隐藏 The7 菜单、主题选项并从“常规”块中的插件中删除“The7”品牌。
请注意,更改主题名称将导致现有主题选项的“丢失”。
不要惊慌——你的选择是安全的。主题已简单地切换到与新主题名称对应的主题选项库。
启用“使用 The7 主题选项”设置以使主题切换回原始主题选项库。
更改主题品牌后,您可以安全地删除“The7 White-Label Tool”插件 – 您的所有更改都将被保留。如果您想进行其他更改 – 只需重新安装插件即可。
下一步是什么?
一旦您阅读了本快速入门指南、安装了主题并稍微熟悉了它,您可能需要阅读在线提供的完整用户指南。尽管我们希望(并相信),但您很少需要它。
如果您遇到任何问题,您可以使用我们支持门户上的疑难解答和知识库。
如果您觉得自己无法解决问题或需要询问有关主题功能的问题,请随时通过我们的在线帮助中心提交支持请求。(确保您已阅读此页面上的支持政策。)
而且,当然,您可以在 ThemeForest 上为您即将进行的项目获取另一个 The7 副本。
我们希望您会喜欢与 The7 一起工作
,这将对您的所有在线工作有很大帮助!
您真诚的,梦想主题。



