一、wordpress如何删除所有用户,只保留管理员 据说可…
11. The7主题快速入门指南
13. 关于Total主题的核心插件介绍
16. Total主题自定义品牌的设置
20. 关于Total主题卡片样式设置
21. Total主题服务器环境要求
23. 使用Total主题的网站配色方案
24. Total主题导入特定的演示滑块
27. 移动设备上的企业演示主页滑块
28. The7主题的安装和一些基本设置
30. Total主题安装过程中出现错误
32. 在打开帖子时使之重定向到你的主页
34. 对定制器问题进行故障排除
40. Total主题中标题下没有空格
42. Skudo主题中的常见问题
43. 安装Skudo主题详细介绍
44. 修复滞后(慢)定制器
45. 图像裁剪不适用于 SSL
48. 评论不适用于博客文章
49. 灯箱图像未居中且太大
51. 如何共享页面内容以进行故障排除
52. 如何更新捆绑的插件
56. 如何更新革命滑块插件
59. 如何续订您的支持许可证
60. 如何从WordPress中删除Google字体针对(GDPR/DSGVO)
Google 字体可以成为您网站的绝佳补充,显著改善您的排版。但是,它们确实为您的网站增加了外部依赖性,并会增加页面加载时间。
在许多情况下,WordPress 主题和插件可能具有内置代码,可以自动加载 Google 字体,即使您不想要或不需要它们。
在本文中,我们将研究如何从您的网站中彻底删除 Google 字体。
检查您的网站
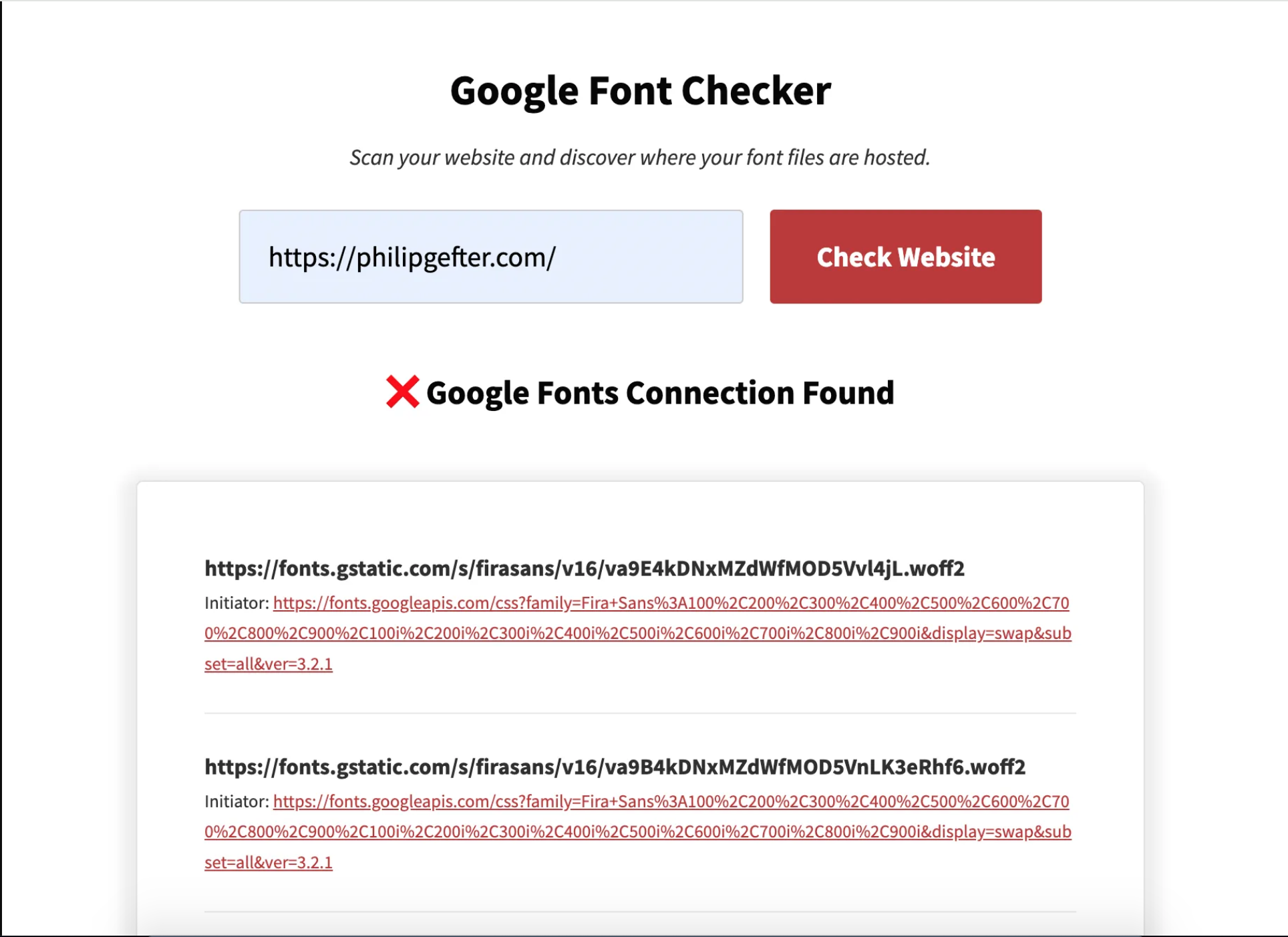
首先,您需要确认您的网站正在从 Google 加载字体,您可以通过将您的网站输入Google 字体检查器来完成此操作:

如您所见,对 Google 拥有的域名有多个请求。
fonts.googleapis.com指的是 CSS 样式表。
fonts.gstatic.com指的是字体文件。
一旦您实施了本文中的步骤,您可以再次运行测试以检查没有请求。
字体插件专业版
我们的高级插件Fonts Plugin Pro允许您只需单击按钮即可删除所有 Google 字体引用。

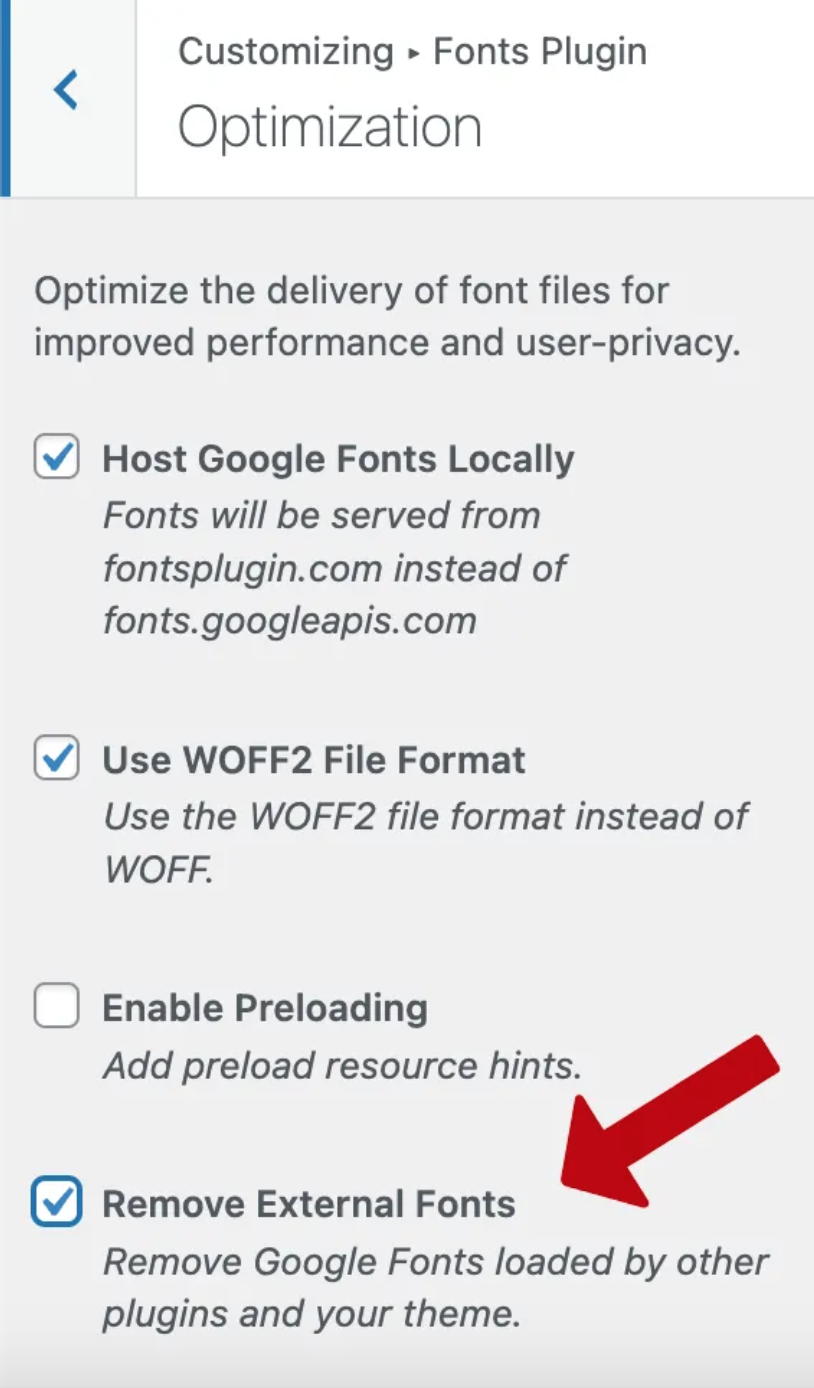
要使用 Fonts Plugin Pro 删除 Google 字体,请导航至wp-admin → 自定义 → 字体插件 → 优化。
启用“删除外部字体”复选框并按“发布”以保存您的更改。
本地托管 Google 字体
在许多情况下,字体是您网站设计不可或缺的一部分,您不会想完全删除它们。Fonts Plugin Pro 允许您保留字体,但删除对 Google API 的引用。
这是通过在您自己的服务器上托管字体文件来实现的,并且只需使用Fonts Plugin Pro只需单击几下即可实现。
首先,启用“本地托管 Google 字体”和“删除外部字体”设置。
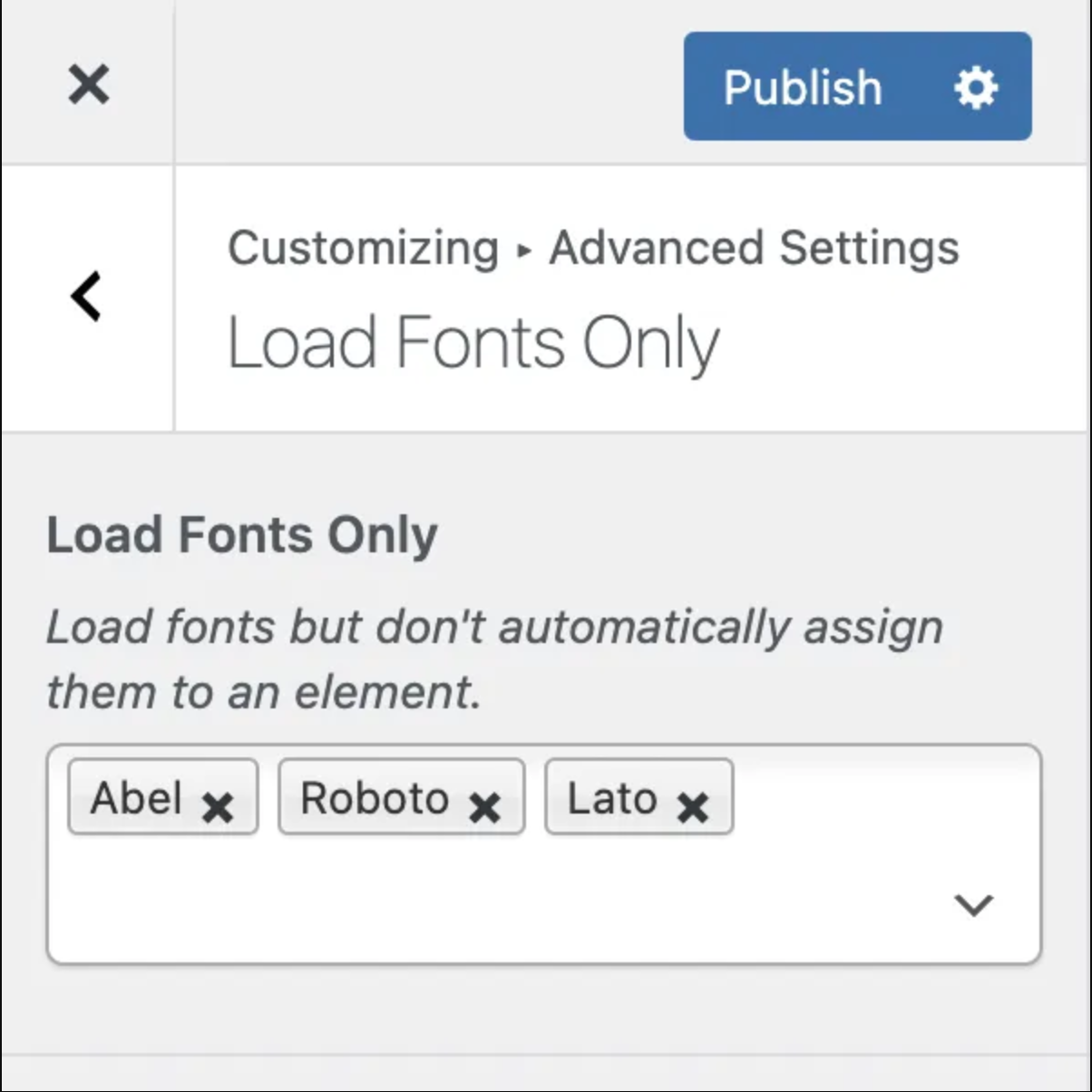
接下来,导航到wp-admin → 自定义 → 字体插件 → 高级设置 → 仅加载字体并添加您想要在本地托管的字体。

按“发布”保存您的更改。
⭐️ 使用免费插件
如果您只是想从您的网站中删除所有 Google 字体的痕迹,那么有一个插件可以做到这一点:
只需激活插件,它就会删除对 Google 字体的所有请求。无需配置或设置页面。
即使没有 Google 字体,您网站上的文本仍会显示。浏览器非常智能,可以回退到系统字体。
从 YouTube 视频嵌入中删除 Google 字体
YouTube 视频是第三方资源,这意味着当它们被添加到您的网站时,无法控制它们生成的输出。YouTube 使用 Roboto 字体设计,因此您的网站会向 Google 字体 API (fonts.gstatic.com) 发出请求。
如果不删除 YouTube 视频,则无法删除字体请求。如果视频是您的网站不可或缺的一部分,并且您不想删除它,那么您可以考虑使用其他视频平台(例如Vimeo)甚至自行托管视频。
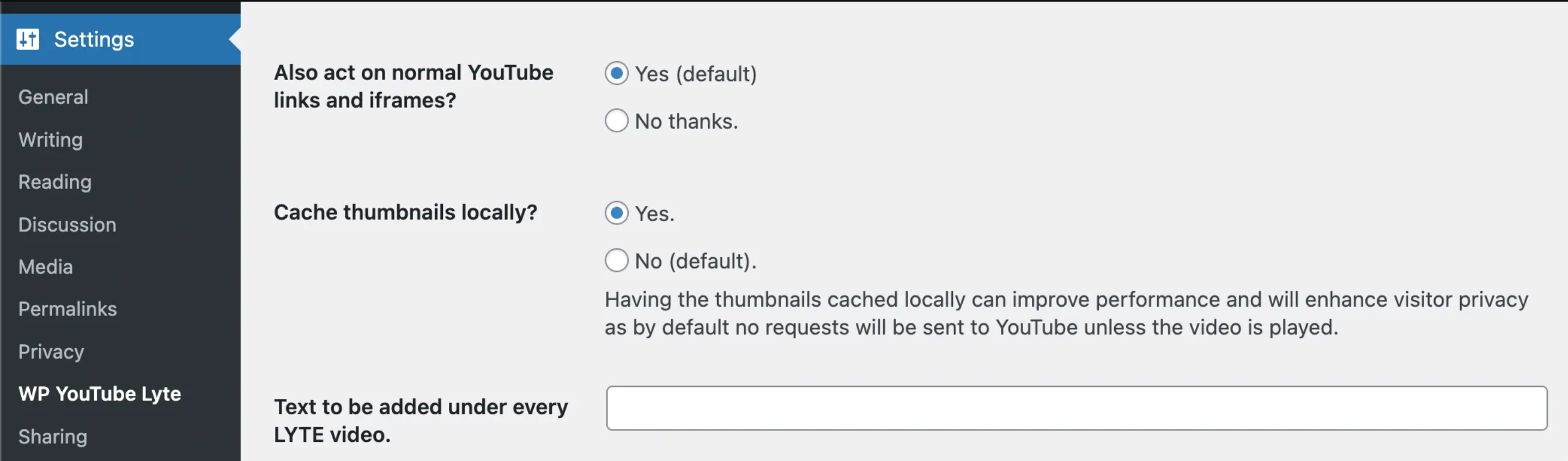
另一个很棒的选择是WP YouTube Lyte插件。正确配置后,它会自动用托管在您域上的静态缩略图替换嵌入的 YouTube 视频。只有当用户点击视频播放后,才会初始化与 YouTube 的连接。

从 Google 地图中删除 Google 字体
Google 地图是第三方资源,这意味着当它们被添加到您的网站时,无法控制它们生成的输出。Google 地图使用 Roboto 字体设计,因此您的网站会向 Google 字体 API (fonts.gstatic.com) 发出请求。
如果不移除地图,则无法移除字体请求。如果地图是网站不可或缺的一部分,而您又不想移除它,那么您可以考虑用静态图像代替它。或者,您可以使用 Open Street Maps 等替代服务。
从 ReCaptcha 中删除 Google 字体
ReCaptcha 是一种反垃圾邮件技术,通常与 WordPress 联系表单插件结合使用。ReCaptcha 是一种第三方资源,这意味着当它添加到您的网站时,无法控制其输出。ReCaptcha 使用 Roboto 字体设计,因此您的网站会向 Google 字体 API (fonts.gstatic.com) 发出请求。
如果不删除 ReCaptcha 服务,则无法删除字体请求。但是,还有其他不需要连接到第三方的反垃圾邮件工具。例如,WP Armour:
从 Elementor 中删除 Google 字体
Elementor 没有内置控件来删除其加载的 Google 字体。但是,我们进行了测试,并可以确认“禁用和删除 Google 字体”插件成功从 Elementor 和 Elementor Pro 插件中删除了所有字体引用。
从 WPBakery (Visual Composer) 中删除 Google 字体
WPBakery 没有内置控件来删除其加载的 Google 字体。但是,我们进行了测试,并可以确认“禁用和删除 Google 字体”插件成功从 WPBakery 插件中删除了所有字体引用。
从 Slider Revolution 中删除 Google 字体
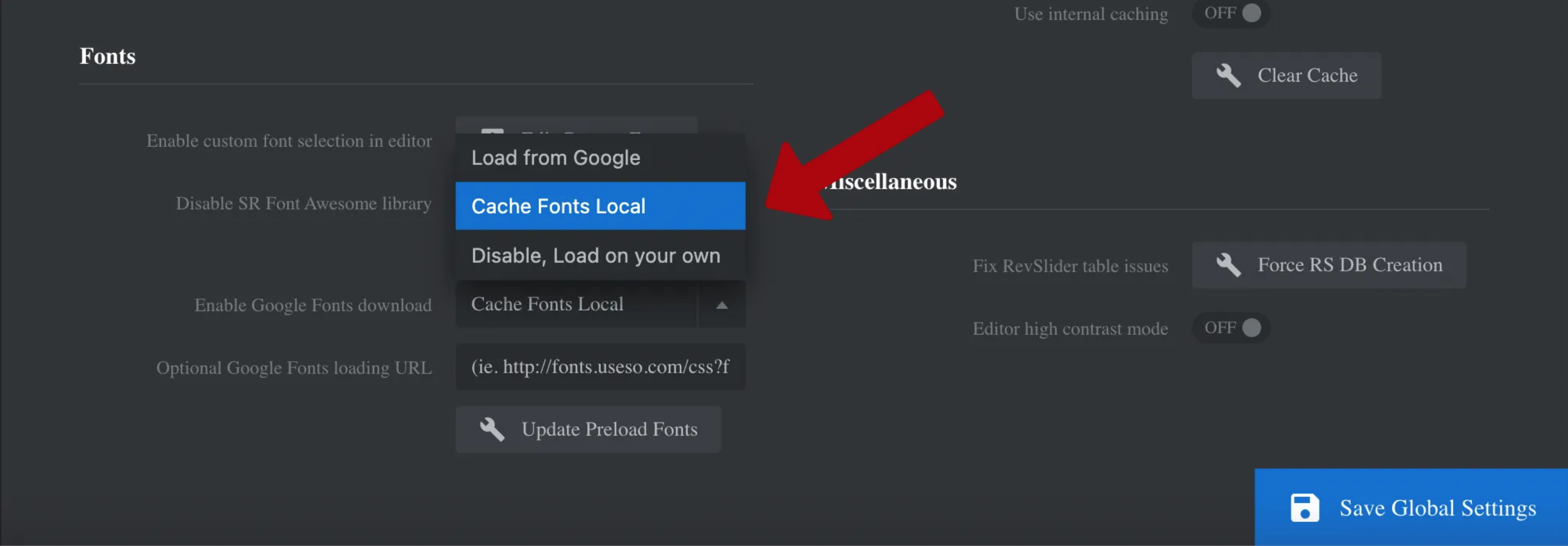
Slider Revolution 具有内置控件,可托管其在本地加载的字体,或将其完全删除。导航至wp-admin → Revolution Slider → 概述。
单击“全局”,然后在“字体”部分下,将“启用 Google 字体下载”设置更改为“本地缓存字体”或“禁用,自行加载”。

在 Avada 主题中禁用 Google 字体

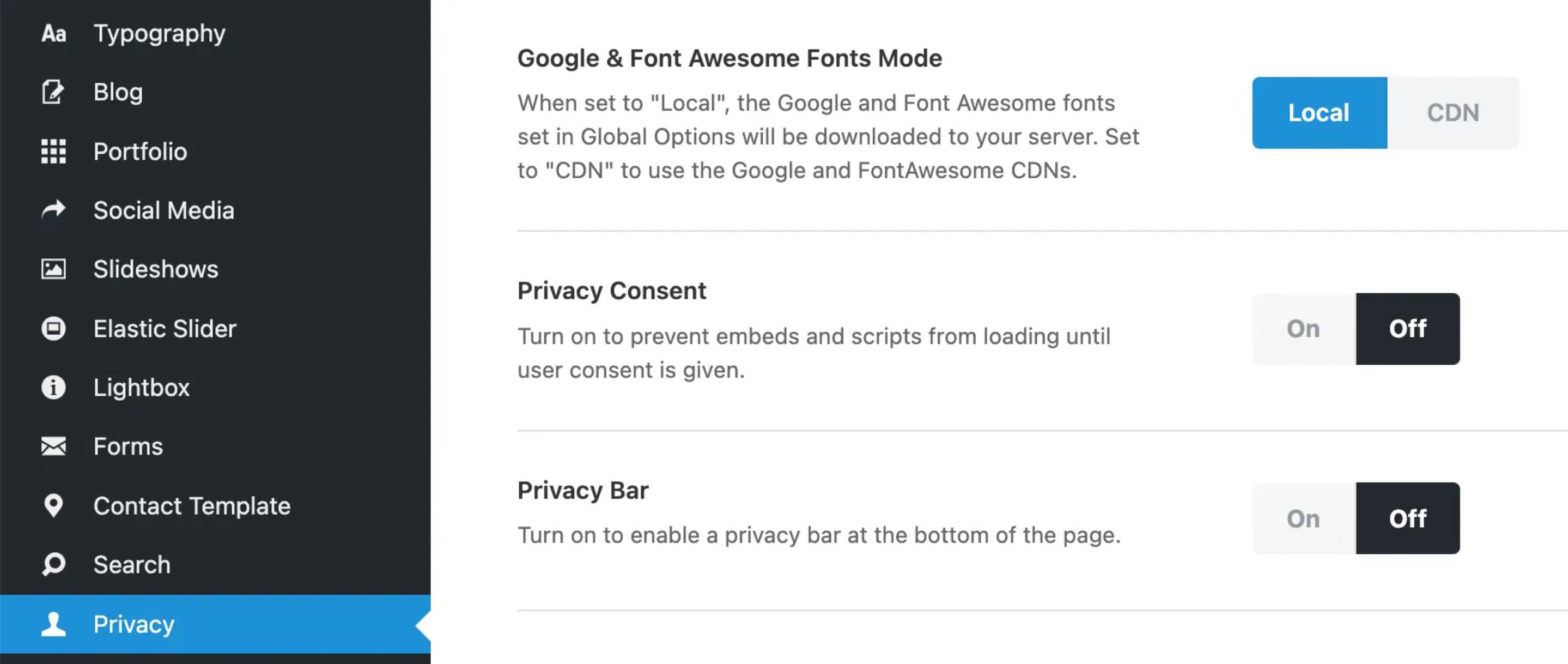
Avada 隐私设置
Avada 内置了用于本地托管字体的控件,但没有用于完全删除 Google 字体的控件。不过,我们进行了测试,可以确认“禁用和删除 Google 字体”插件成功从 Avada 中删除了所有字体引用。
注意:如果启用了“本地”设置,则禁用和删除 Google 字体插件将不会删除 Avada 中的字体。
在 JupiterX 主题中禁用 Google 字体
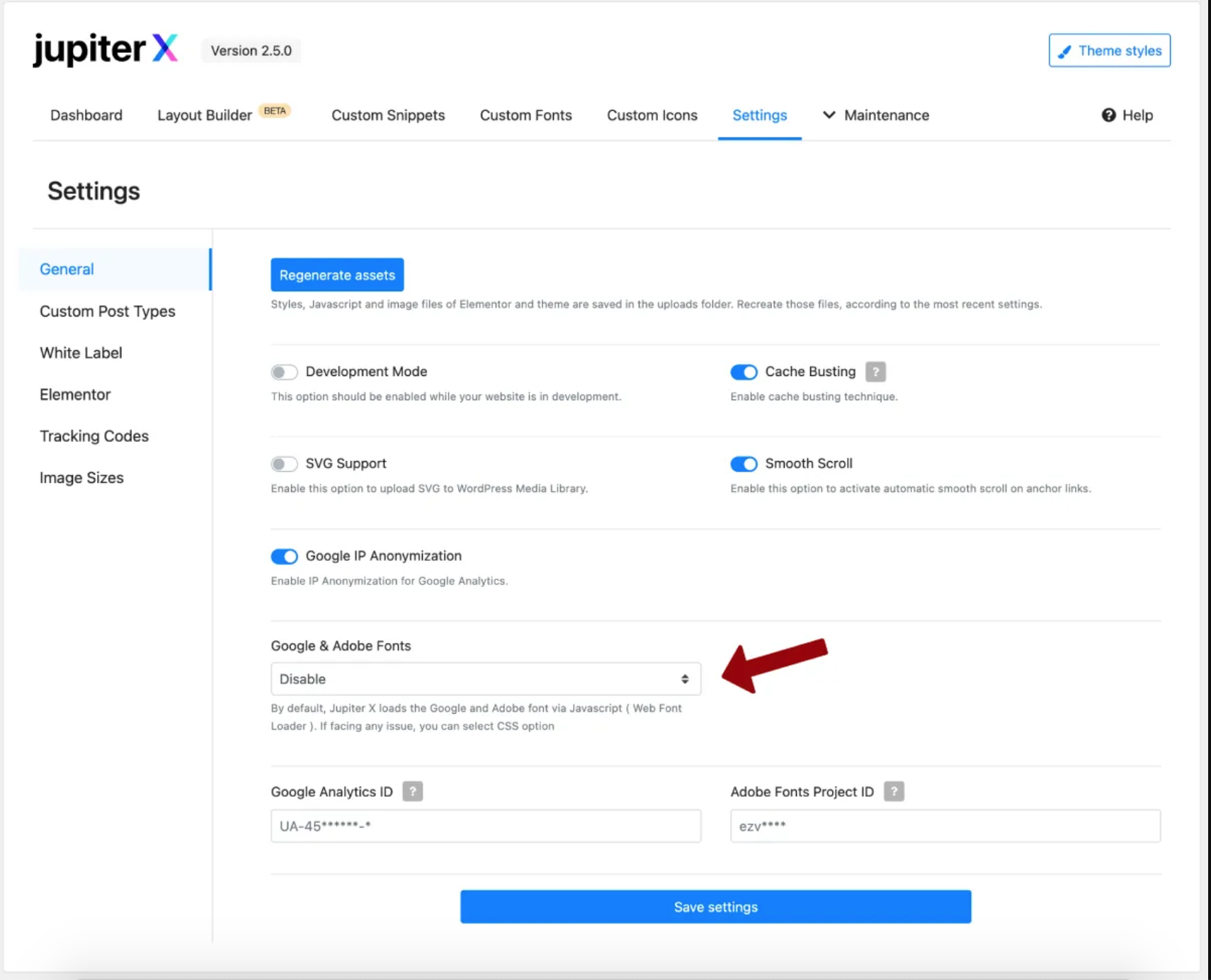
artbees 的 JupiterX 主题使用独特的方法添加 Google 字体,因此上述方法无法禁用字体。您需要执行以下操作:
- 导航到你的 wp-admin 区域
- 将鼠标悬停在“Jupiter X”标签上
- 点击“设置”链接
- 将“Google 和 Adobe 字体”下拉菜单更改为“禁用”
- 点击“保存设置”

在 Divi 主题中禁用 Google 字体
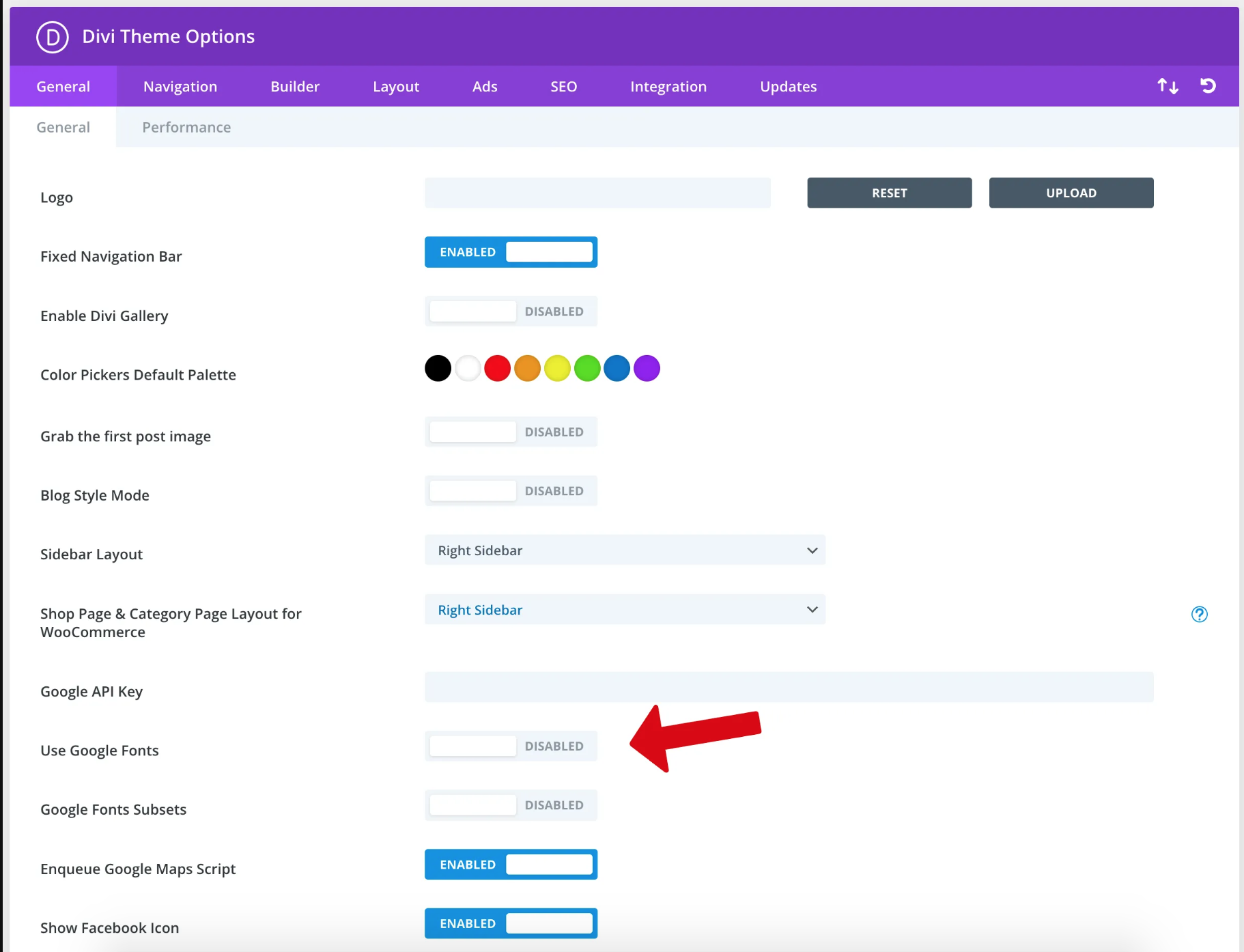
Divi 主题有几种不同的方式加载 Google 字体,但幸运的是,它们都可以轻松禁用。
- 导航到你的 wp-admin 区域
- 将鼠标悬停在“Divi”标签上
- 点击“主题选项”链接
- 将“使用 Google 字体”开关更改为“关闭”
- 点击“保存设置”

手动禁用 Google 字体
如果您愿意在您的网站中添加自定义代码,还有另一种方法可以禁用 Google 字体。
第二种方法的好处是,您可以单独禁用字体请求,而不是一次性禁用所有字体请求。如果您确实想保留某些字体,这种方法非常有用。
首先,查看你的网站源代码并搜索代码 ` fonts.google.com。你应该找到一行或多行类似这样的代码:
<link rel='stylesheet' id='google-fonts-roboto-css' href='https://fonts.googleapis.com/css?family=Roboto' type='text/css' media='all' />google-fonts-roboto-css在这种情况下,重要的部分是 ID 。
获得 ID 后,您可以将此代码添加到主题(或子主题)的 functions.php 文件中:
function remove_google_fonts_stylesheet() {
wp_dequeue_style( 'google-fonts-roboto' );
}
add_action( 'wp_enqueue_scripts', 'remove_google_fonts_stylesheet', 999 );请注意,您需要-css从 ID 中删除,否则这将不起作用。
结论
在本文中,我们研究了如何完全或单独禁用 Google 字体。



