一、wordpress如何删除所有用户,只保留管理员 据说可…
12. 关于Total主题的核心插件介绍
15. Total主题自定义品牌的设置
19. 关于Total主题卡片样式设置
20. Total主题服务器环境要求
22. 使用Total主题的网站配色方案
23. Total主题导入特定的演示滑块
25. Total Importer的自定义演示
26. 移动设备上的企业演示主页滑块
28. Total主题安装过程中出现错误
30. 在打开帖子时使之重定向到你的主页
32. 对定制器问题进行故障排除
38. Total主题中标题下没有空格
40. 修复滞后(慢)定制器
41. 图像裁剪不适用于 SSL
44. 评论不适用于博客文章
45. 灯箱图像未居中且太大
47. 如何共享页面内容以进行故障排除
48. 如何更新捆绑的插件
52. 如何更新革命滑块插件
55. 如何续订您的支持许可证

如您所知,Total 主题包括一个功能齐全的演示导入器,因此您只需单击几下即可轻松地将我们的任何现场演示导入您的站点。使 Total 更好的是,您实际上可以“过滤”可用的演示,从而允许您轻松创建自定义插件,用您自己的自定义演示替换导入器中的演示以进行导入。如果您为客户购买了许多主题副本并且您有要用于客户站点的预设设计,这可能是您想要做的事情。
重要提示:这是一个超出主题支持范围的高级教程,仅为您提供方便。
创建您的自定义演示…
当然,在你开始之前,你会想要创建你的自定义演示。这些演示应实时托管,以便导入器可以正确导入图像。就像我们的现场演示一样,我们建议创建一个多站点网络并在其上托管您的演示。您只需要 1 个有效的 Total 主题许可证来托管您的演示,因为您将使用这些简单地通过预先制作的演示来加速客户工作,您可以将其用于您的客户工作(确保您购买了虽然每个客户的主题)。
从 Github 下载 Starter 插件
首先,您需要前往此处从 Github 存储库下载入门插件。
插件结构
插件的结构非常简单:
- total-custom-demos.php – 此文件将用您的自定义演示替换演示,无需修改
- helpers/demos-array.php – 这是您将编辑以添加“演示”数组的主文件 – 按照提供的示例进行操作
- helpers/recommended-plugins.php——这个文件包含了所有可能的插件数组,在导入特定的演示之前你可能想要“推荐”。因此,如果您使用任何 3rd 方插件进行演示,则应将其添加到此数组中,以便主题知道它是可能的推荐插件。
- demos – 此文件夹将包含您所有演示的资产,只需按照示例结构添加您自己的演示。
导出您的演示
您需要做的第一件事是导出您的演示。看看插件使用的结构。每个演示都应该有一个 screenshot.jpg 文件,它是演示的屏幕截图,一个 theme-options.txt 文件是从主题面板 > 导入/导出中导出的主题选项,一个使用小部件导入器/创建的 widgets.txt 文件导出器插件,使用核心 WordPress 导出器在工具 > 导出中创建的 sample-data.xml 文件,如果演示具有使用旋转滑块创建的自定义滑块,则应将这些滑块导出并添加到旋转滑块文件夹中。
因此,导出您的演示,然后将它们添加到 demos 文件夹中的插件中,您可以删除示例演示文件。
编辑 total_custom_demos_array
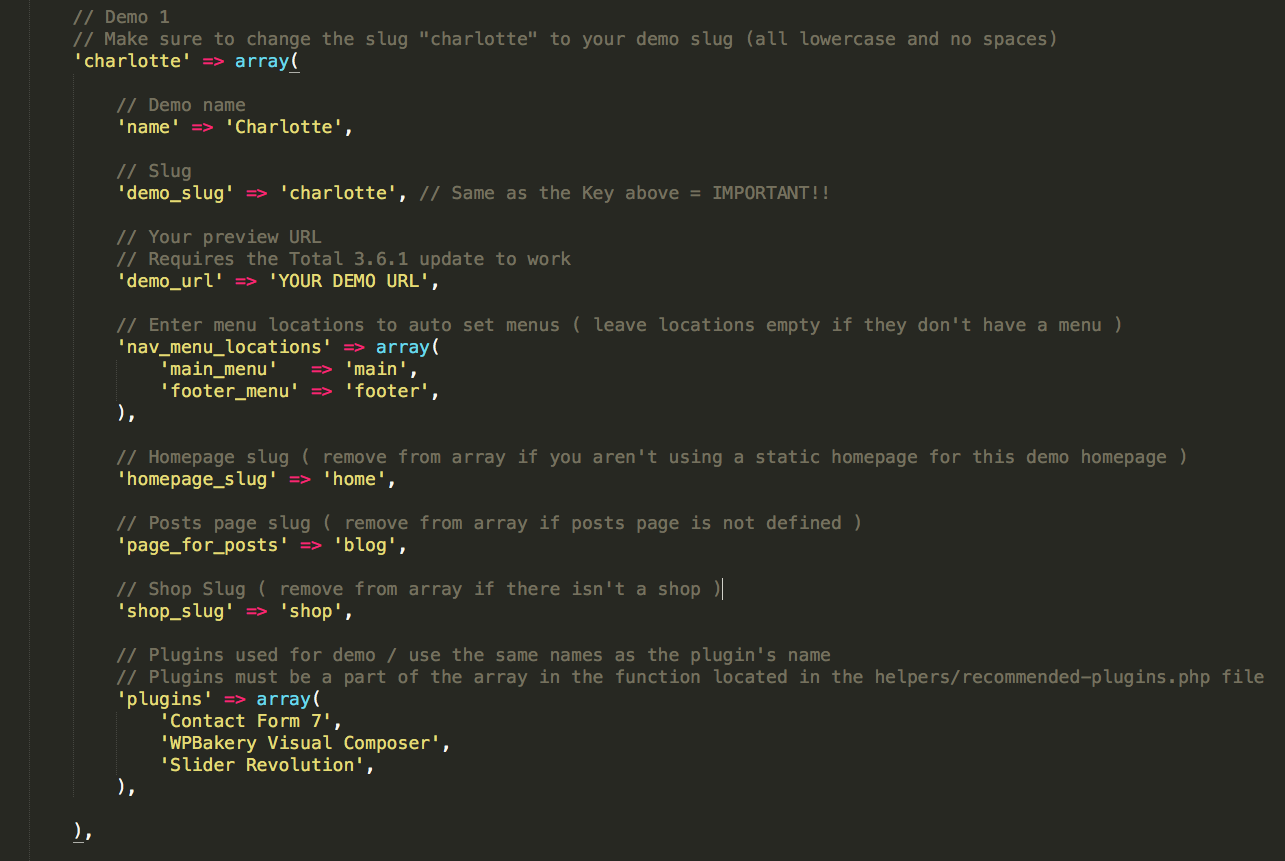
现在您已经导出了您的演示,您需要在 helpers/demos-array.php 编辑文件。只需按照相同的格式为每个演示创建一个数组。一切都很好的评论,所以应该很容易理解。

编辑 total_custom_demos_recommended_plugins_list
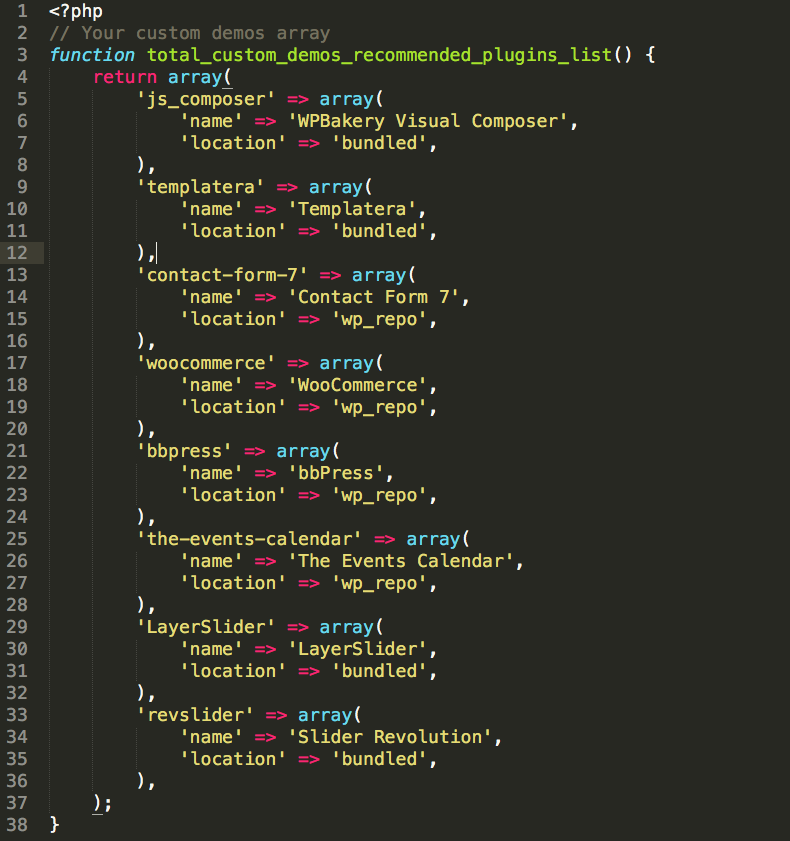
最后一步是编辑 helpers/recommended-plugins.php 中的文件,以确保您的演示所需的任何插件都在此列表中。该数组注册由演示导入器处理的“允许”插件。因此,假设您希望在导入演示之前激活 Yoast 插件的“WordPress SEO”,您需要将此插件添加到列表中,就像我们在最后一步中为您的特定演示定义的插件数组中一样。该数组不安装或激活任何插件,它只是演示导入器使用的额外安全步骤,以便它知道任何特定演示允许安装/激活哪些插件。在大多数情况下,您可以不理会它。

导入额外的东西或运行额外的进程
在 Total 4.0 中,我们引入了一个名为“wpex_demo_importer_ajax_post_import_complete”的新动作钩子,您可以在演示导入器运行后使用它来运行任何其他功能——因此,如果您需要从其他 3rd 方插件导入数据、插入用户、更改菜单等,您可以使用这个动作钩子来做到这一点。



