一、wordpress如何删除所有用户,只保留管理员 据说可…
12. 关于Total主题的核心插件介绍
15. Total主题自定义品牌的设置
19. 关于Total主题卡片样式设置
20. Total主题服务器环境要求
21. 在Total主题中禁用古腾堡编辑器
22. 使用Total主题的网站配色方案
23. Total主题导入特定的演示滑块
26. 移动设备上的企业演示主页滑块
28. Total主题安装过程中出现错误
30. 在打开帖子时使之重定向到你的主页
32. 对定制器问题进行故障排除
38. Total主题中标题下没有空格
40. 修复滞后(慢)定制器
41. 图像裁剪不适用于 SSL
44. 评论不适用于博客文章
45. 灯箱图像未居中且太大
47. 如何共享页面内容以进行故障排除
48. 如何更新捆绑的插件
52. 如何更新革命滑块插件
55. 如何续订您的支持许可证
虽然 Total 主题确实提供了对 Gutenberg 编辑器的支持,但它在 WordPress 中仍然是一个非常“不完整”的功能,大多数客户更喜欢使用经典编辑器以及捆绑的“WPBakery”插件来创建很棒的页面。因为这个 Total 有一个独家功能,可以在不使用时删除无用的 Gutenberg 函数和前端脚本。以下是可用于禁用 Gutenberg 编辑器的 2 种方法:
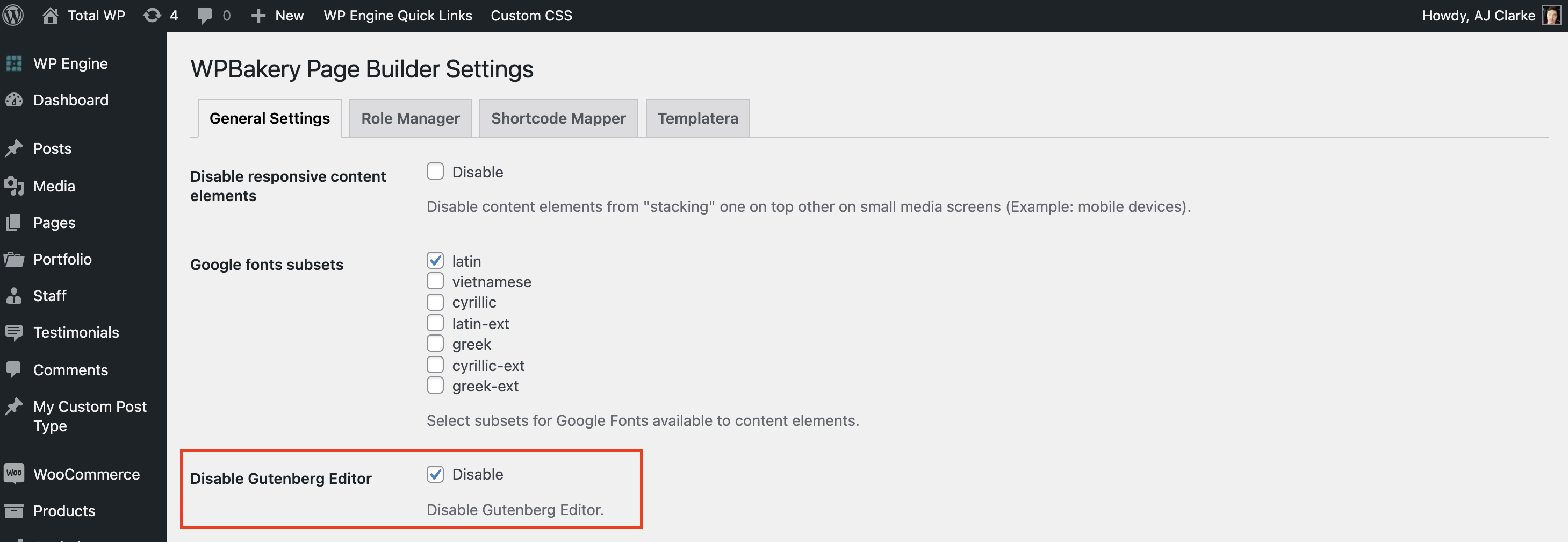
通过 WPBakery 禁用
禁用 WordPress Gutenberg 编辑器的最快方法是通过内置的 WPBakery 设置:

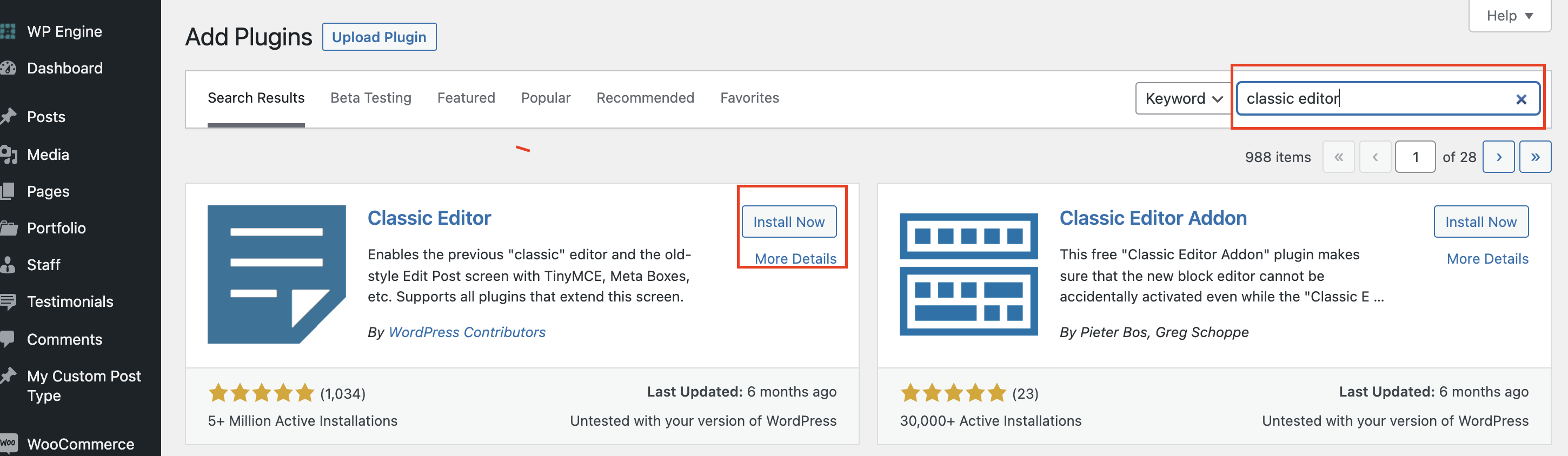
通过经典编辑器插件禁用
禁用 Gutenberg 的第二种也是最流行的方法是使用 Classic Editor 插件。只需登录 WordPress 并转到Plugins > Add New,搜索 Classic Editor 插件,安装并激活它。