一、wordpress如何删除所有用户,只保留管理员 据说可…
12. 关于Total主题的核心插件介绍
13. Total主题定义和使用站点调色板
15. Total主题自定义品牌的设置
19. 关于Total主题卡片样式设置
20. Total主题服务器环境要求
22. 使用Total主题的网站配色方案
23. Total主题导入特定的演示滑块
26. 移动设备上的企业演示主页滑块
28. Total主题安装过程中出现错误
30. 在打开帖子时使之重定向到你的主页
32. 对定制器问题进行故障排除
38. Total主题中标题下没有空格
40. 修复滞后(慢)定制器
41. 图像裁剪不适用于 SSL
44. 评论不适用于博客文章
45. 灯箱图像未居中且太大
47. 如何共享页面内容以进行故障排除
48. 如何更新捆绑的插件
52. 如何更新革命滑块插件
55. 如何续订您的支持许可证
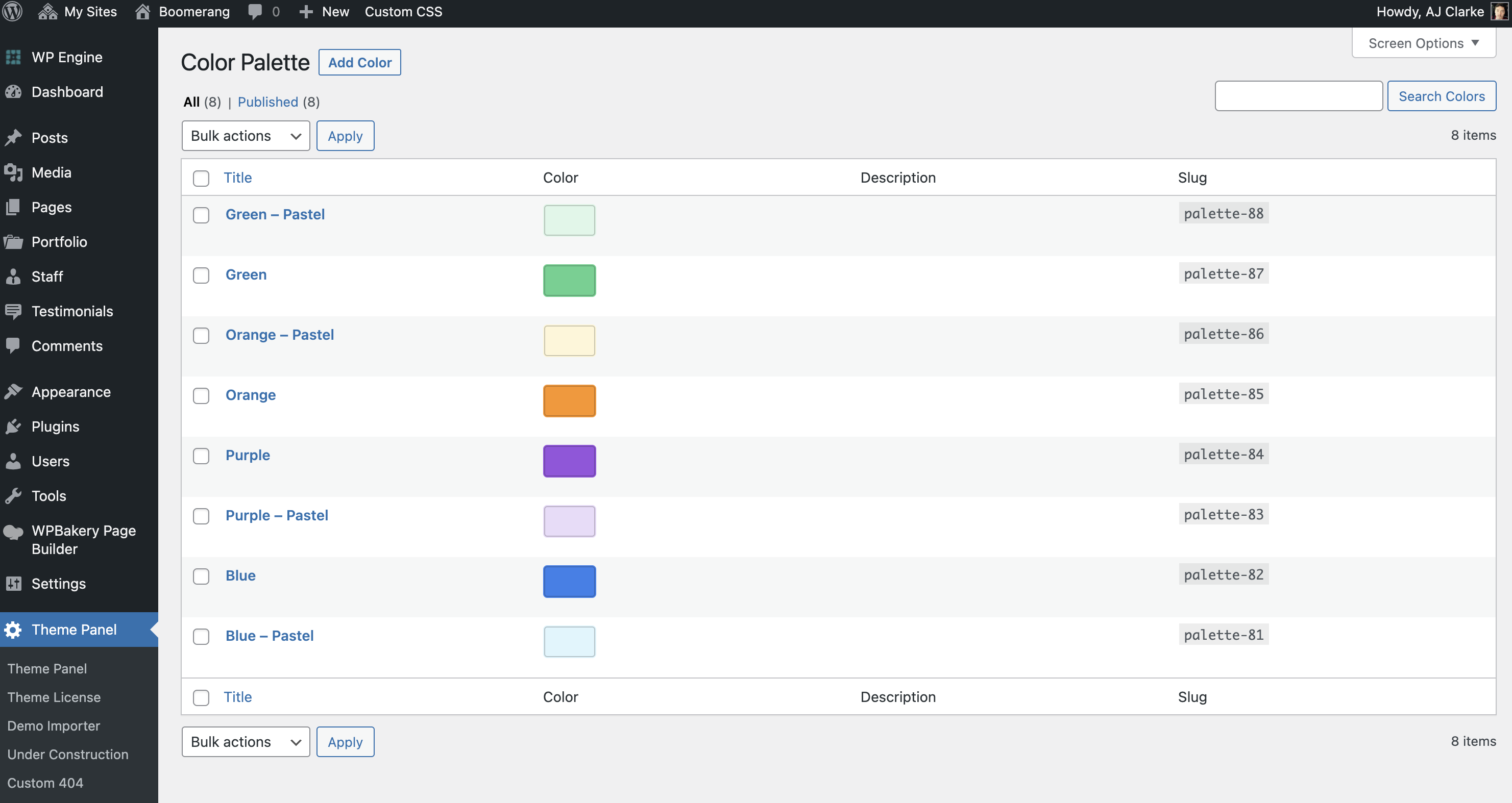
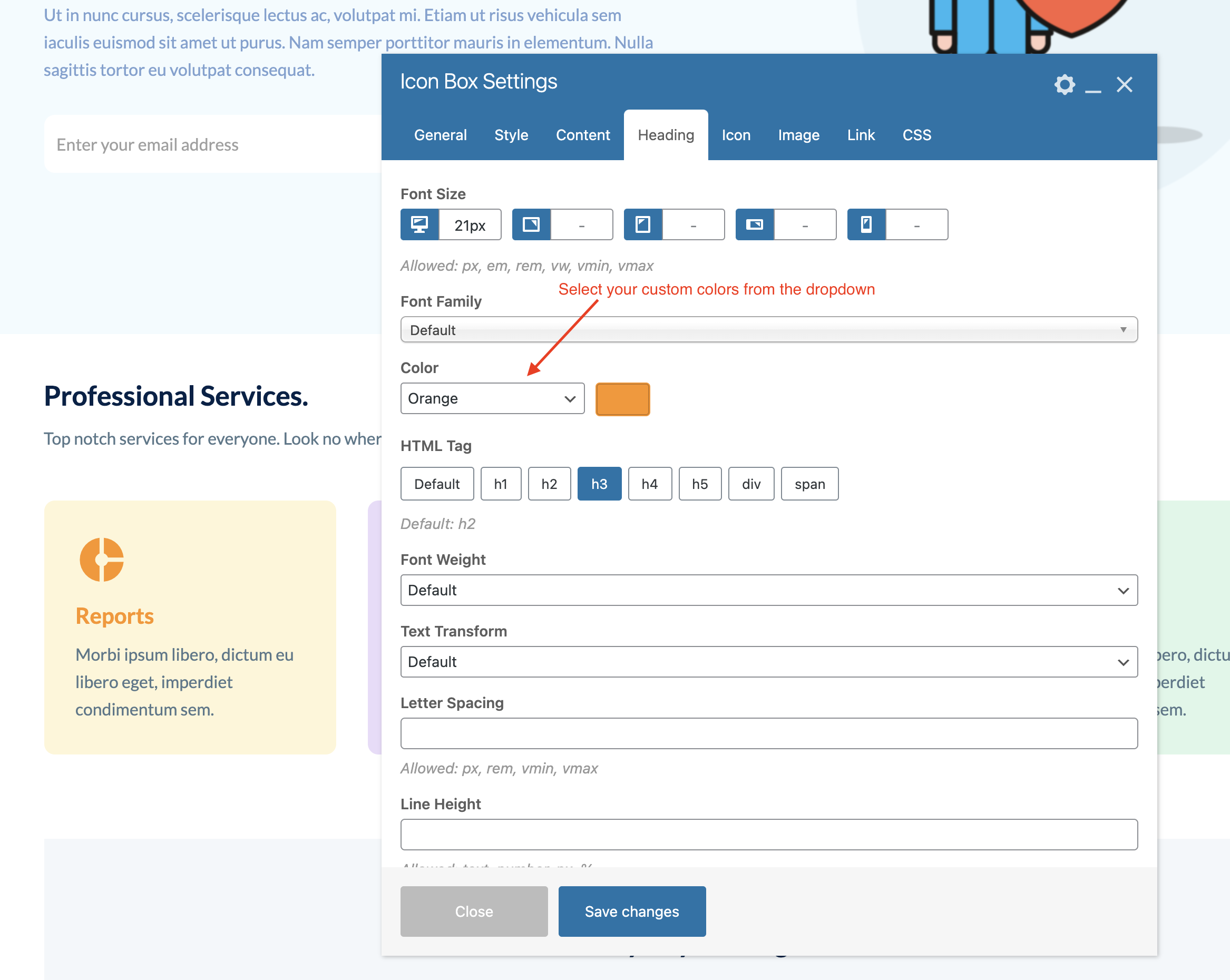
Total Theme 包含一个调色板功能,可以更轻松地定义要在构建器元素中使用的设置颜色方案,以便您可以轻松地全局控制颜色。只需去定义和管理您的颜色。

调色板管理员

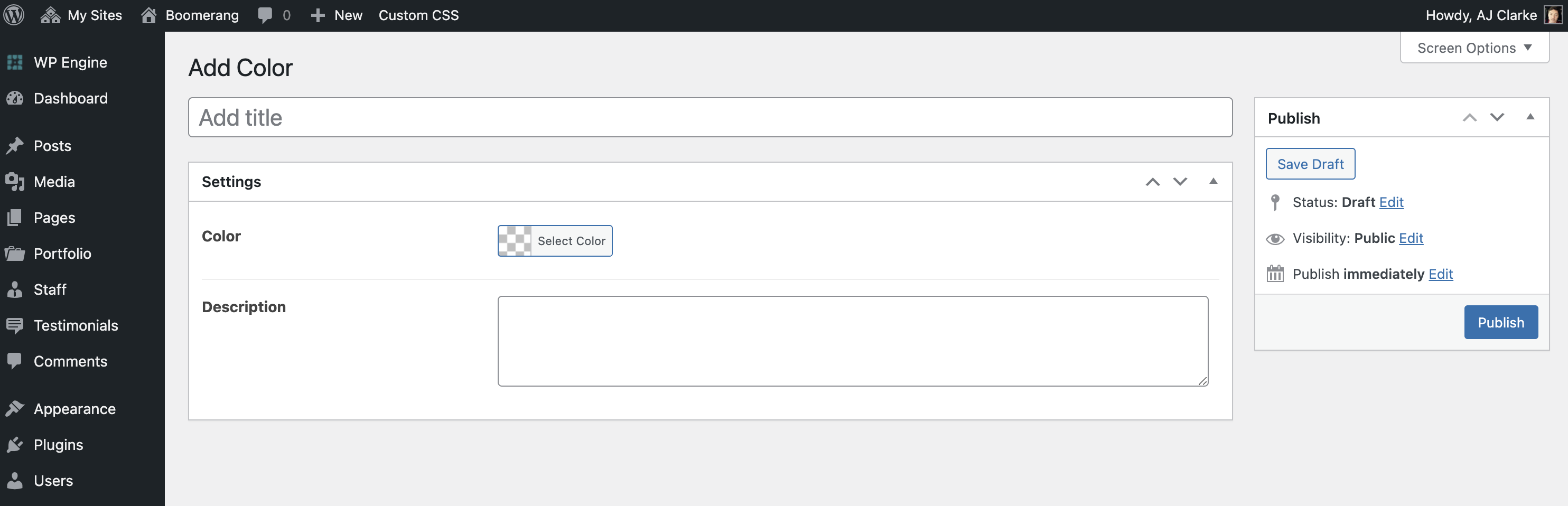
添加新颜色

助手开发人员课程和古腾堡支持
该主题通过帮助类为您的自定义颜色提供古腾堡自动支持,您也可以在任何开发中使用这些帮助类。因此,您在前端定义的每种颜色都可以用于将颜色添加为背景或文本颜色的 2 个类名:
- 有-{slug}-颜色
- 有-{slug}-背景色
其中 {slug} 是主调色板管理页面上显示的 slug。因此,如果您查看页面上的第一个屏幕截图,这些类将是“has-palette-88-color”和“has-palette-88-background-color”。
通过源代码检查时,您还可以在站点标题中找到这些类。
调色板 CSS 变量
该主题还将您的每种颜色注册为可用于任何自定义 CSS 的 CSS 变量。CSS 变量使用以下格式:
- –wpex-{slug}-color
因此,假设您正在编写一些自定义 CSS 并希望将您的一种颜色作为背景应用到您的元素,您可以这样做:
.element { background-color: var(--wpex-palette-14104-color); } 其中“palette-14104”是你的色块。



