一、wordpress如何删除所有用户,只保留管理员 据说可…
10. Total主题设置中定义您的图像尺寸
12. 关于Total主题的核心插件介绍
15. Total主题自定义品牌的设置
19. 关于Total主题卡片样式设置
20. Total主题服务器环境要求
22. 使用Total主题的网站配色方案
23. Total主题导入特定的演示滑块
26. 移动设备上的企业演示主页滑块
28. Total主题安装过程中出现错误
30. 在打开帖子时使之重定向到你的主页
32. 对定制器问题进行故障排除
38. Total主题中标题下没有空格
40. 修复滞后(慢)定制器
41. 图像裁剪不适用于 SSL
44. 评论不适用于博客文章
45. 灯箱图像未居中且太大
47. 如何共享页面内容以进行故障排除
48. 如何更新捆绑的插件
52. 如何更新革命滑块插件
55. 如何续订您的支持许可证
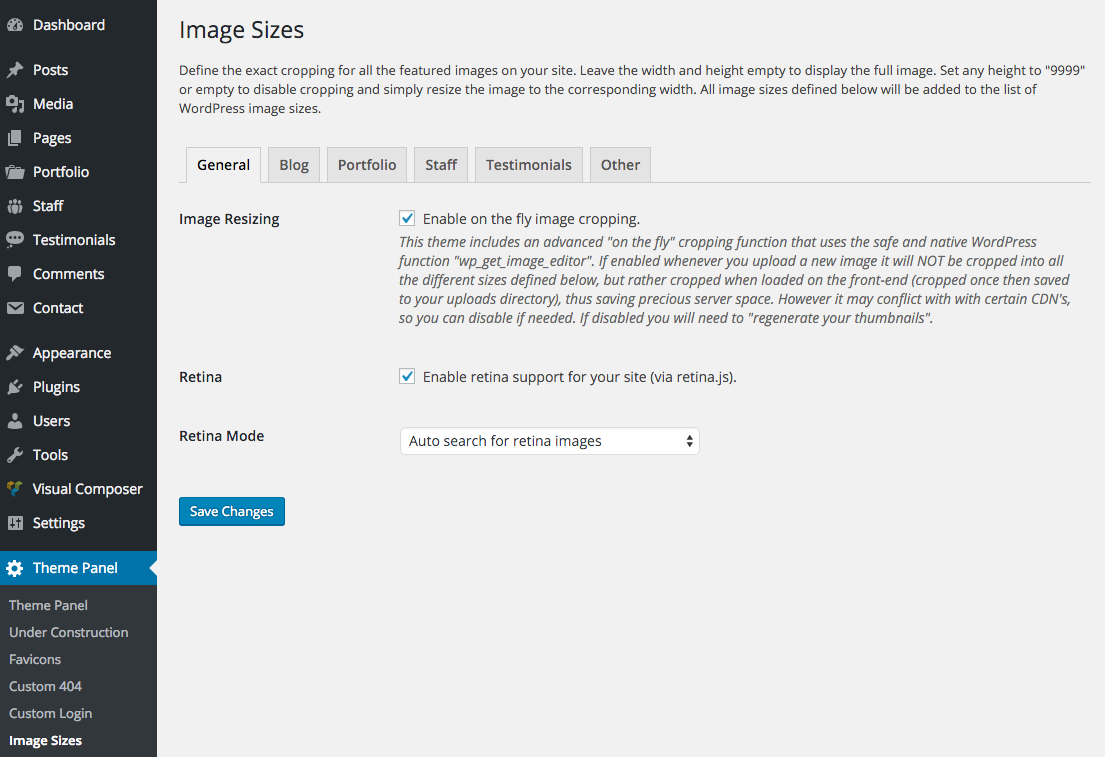
默认情况下,Total 主题不会裁剪您的任何特色图像。一些主题包括内置尺寸,问题是这可能会导致您的网站开始裁剪并在服务器上保存大量图像变体并占用服务器空间。在您通过主题面板定义自定义尺寸之前,Total 不会裁剪任何图像。
你可知道? Total 包含一个很棒的功能,可以“动态”调整大小,这意味着每次您上传图像时,Total 都不会自动将其裁剪为您定义的图像尺寸,而只会根据需要制作图像的裁剪版本。因此,如果您为博客文章上传图片,它将为您的博客文章创建裁剪版本,但不会为定义的每个其他图像大小创建裁剪版本(与其他主题不同)。
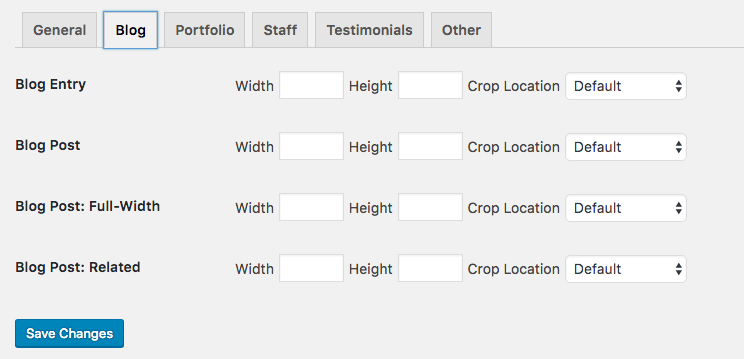
图像尺寸面板

单击不同的选项卡以访问站点不同部分的图像大小选项。

添加自定义图像尺寸或删除图像尺寸?
想要将自定义图像尺寸添加到您的主题面板以与主题一起使用或删除内置图像尺寸?这是 100% 可能的!Total 包含一个过滤器,因此您可以这样做,查看示例代码段。
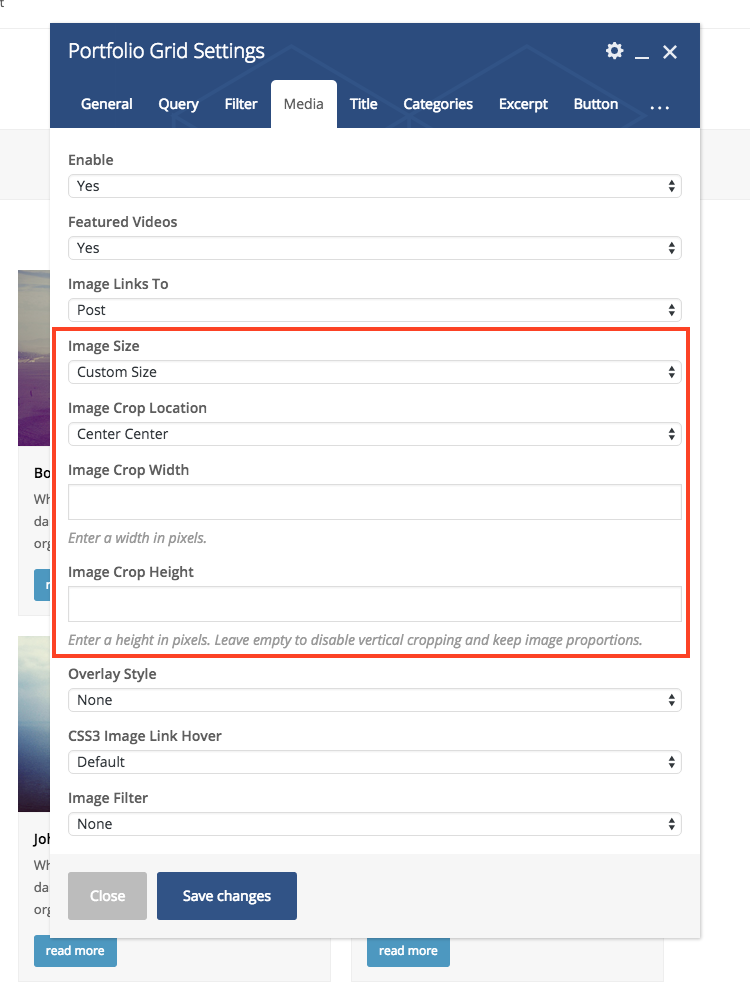
使用 VIsual Composer 模块时的图像大小
当您使用 Visual Composer 模块时,许多模块都有自己的裁剪设置。例如,如果您插入 Total “Portfolio Grid” 模块,您将在“媒体”选项卡下看到它自己的用于定义图像尺寸的设置。如果您选择“自定义”,您可以为特定模块输入自定义宽度、高度和裁剪位置,或者您可以选择在图像尺寸管理面板中定义的自定义图像尺寸(如本文顶部所述)。