一、wordpress如何删除所有用户,只保留管理员 据说可…
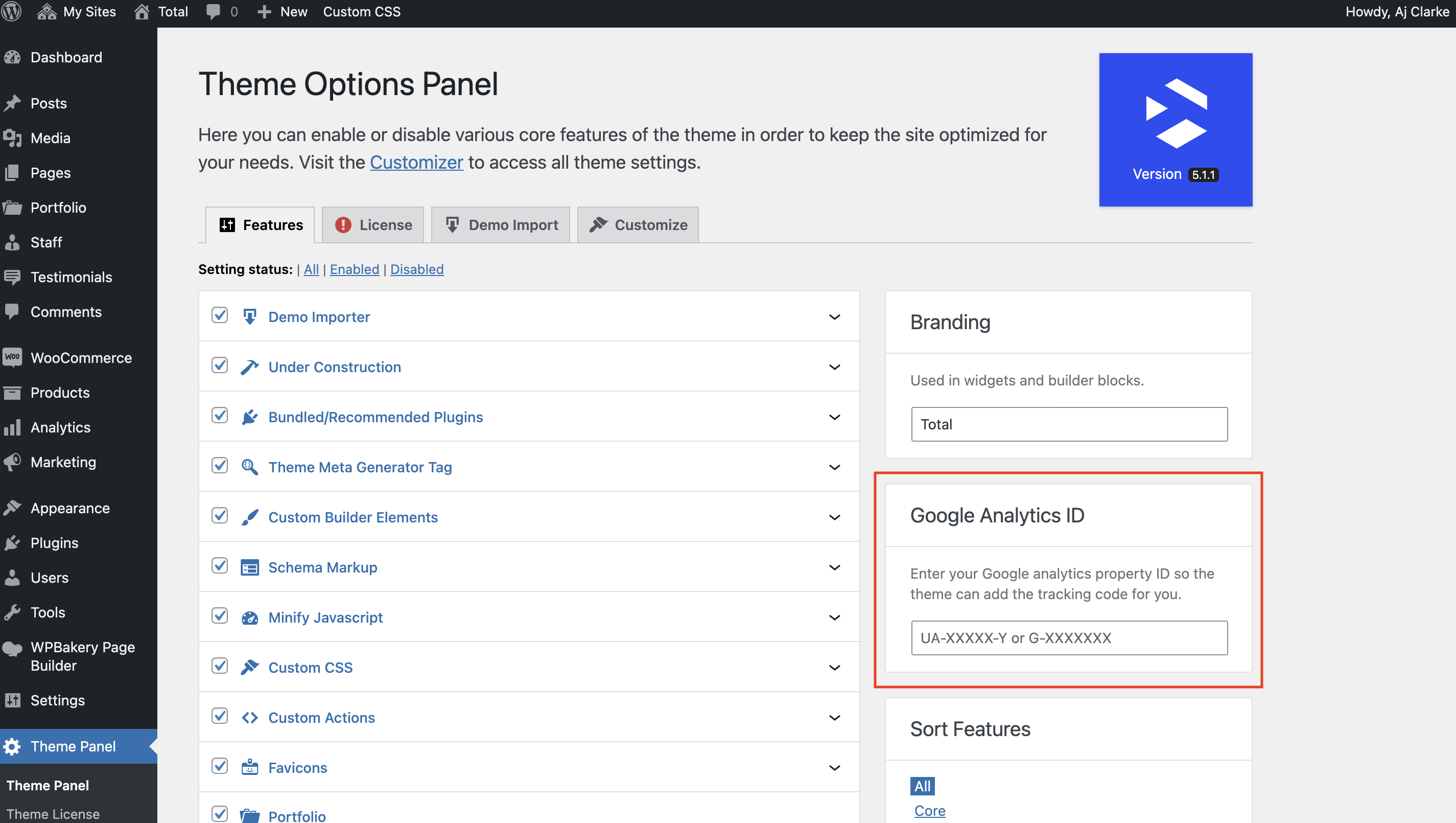
7. Total主题添加您的Google Analytics跟踪代码
12. 关于Total主题的核心插件介绍
15. Total主题自定义品牌的设置
19. 关于Total主题卡片样式设置
20. Total主题服务器环境要求
22. 使用Total主题的网站配色方案
23. Total主题导入特定的演示滑块
26. 移动设备上的企业演示主页滑块
28. Total主题安装过程中出现错误
30. 在打开帖子时使之重定向到你的主页
32. 对定制器问题进行故障排除
38. Total主题中标题下没有空格
40. 修复滞后(慢)定制器
41. 图像裁剪不适用于 SSL
44. 评论不适用于博客文章
45. 灯箱图像未居中且太大
47. 如何共享页面内容以进行故障排除
48. 如何更新捆绑的插件
52. 如何更新革命滑块插件
55. 如何续订您的支持许可证
Total 主题包含一个内置字段,可轻松将您的Google 分析跟踪 ID添加到您的站点,以便主题随后插入跟踪所需的标准代码。

使用子主题或插件添加代码(如果您想要自定义输出)
或者,如果您需要对输出进行更多控制,您可以使用子主题将代码添加到页面中。这可以通过使用下面的代码片段来完成(添加到您的子主题的 functions.php 文件的底部):
add_action( 'wp_head', function() { ?>
YOUR CODE GOES HERE
<?php } ); 当然,您也可以随时使用诸如代码片段插件之类的插件将此代码添加到您的站点。



