默认情况下,ThemeForest 产品包括 6 个月的免费…
动态和数字世界需要网络上越来越直观的网站,并且随着时间的推移,没有用户愿意与对他们没有吸引力和吸引力的网站进行交互。
市场上有某些网页设计功能,视差效应就是其中之一。这是一种网页设计技术,其中背景元素的滚动速度比前景内容慢。它可以在各种高级和免费 WordPress 主题中找到。

如果实施得当,它会带来引人入胜的无缝虚拟体验,并将您的网站变成高性能网站。但是,由于我们谈论的是网页设计,因此它侧重于当有人在您的网站上向下滚动时对图像的可变感知。如果您的 WordPress 主题中有视差效果,那么您就有了前景和背景。背景通常被大部分前景所覆盖,但从技术上讲,这不是一个规则。
通过这个博客,您将了解究竟什么是视差效应以及它对 WordPress 网站的影响。
视差效果是什么样的?
如上所述,您通常会发现视差效果由保留在原位的略微隐藏的背景组成,并且随着前景的移动,您会继续看到固定的背景,直到所有前景都覆盖它。
看看一些流行的视差滚动主题:
Parallax One – Parallax One 是一个单页 WordPress 主题模板,提供简洁的代码、跨浏览器兼容性、强大的选项和惊人的视差效果。该主题非常适合需要完全响应式设计的商业网站。
EPIC – 这是我个人最喜欢的,因为它的设计非常时尚。这个名字是史诗般的,它的功能也是如此,包括响应式布局、多用途模板、8 种不同的布局、一页和质量支持。
Bridge – 另一个多用途视差主题,具有 100 个独特的布局、24 个布局概念等。
Winery – 适合小型企业的优雅视差主题。该主题与 WooCommerce 完全兼容,这意味着您可以轻松地从您的网站销售商品或产品。
Notio – Notio 是一款高级视差钱包和电子商务主题。其中一些功能包括可视化作曲家插件、10 个投资组合布局、RTL(从右到左)、拖放元素、子主题等等。它可用于
Osmosis – Osmosis 是一个毫不费力且无与伦比的多功能 WordPress 主题。ThemeForest 上售价 58 美元,它提供了许多很棒的功能,例如响应式布局、主题选项、拖放创建器、实时定制器、WooCommerce 支持等等。
在 WordPress 网站中使用视差效果的好处
视差效应通过创建打破网站页面的错觉,使您的网站更具吸引力、动态性和交互性。通过将内容分成更小的块,它使网站的内容更具可读性。
视差滚动对单页网站、登录页面和主页有效。它是让用户不知所措的高级网页设计功能之一。此外,请勿尝试在网站的其他页面上更频繁地使用此功能,因为它可能会使访问者迷失方向。
如何将视差效果添加到您的 WordPress 网站?
要将视差效果添加到任何 WordPress 主题,您可以使用两种方法,使用插件或借助 CSS。
要使用这些方法,您无需精通编码,因为您无需向 WordPress 主题添加任何代码。这是最简单的方法之一,也是用户最喜欢的方法之一。
如何,您必须清楚地了解视差效果到底是什么,让我们看看如何将此效果添加到您的 WordPress 网站。
同时,它是一个可能有点吓人的设计元素,因为它看起来相当先进。
视差 WordPress 插件
一些可以帮助您创建视差效果的 WordPress 插件:
1. 高级 WordPress 背景 高级 WordPress 背景
如果你想在你的网站中添加视差效果,这个插件是你们所有人的终极选择。
2.视差WordPress主题
如果您正在创建一个新站点(或愿意对现有站点进行一些更改),更好的选择是选择包含内置视差滚动功能的主题。它将帮助您更好地将视差效果与网站设计的其余部分相结合。
在当今的气候下,很容易找到提供此功能的主题。例如,查看我们自己的 Neve 主题:
3. Neve WordPress 主题
这是一个轻量级但高度可定制的主题,与您喜欢的所有页面构建器兼容。它还包括丰富的演示内容可供选择,有些人会立即将他们自己的视差滚动版本添加到他们的网站。
安装并激活主题后,您可以前往外观> Neve 选项访问演示内容:
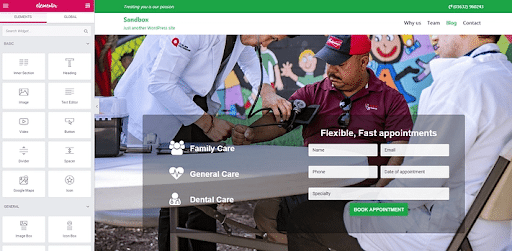
单击查看演示,然后在每个单独的选项上单击预览以查看它的实际效果。例如,这里是首页的平滑滚动效果:
选择导入会将演示及其所有相关内容和插件添加到您的站点(包括 Elementor Page Builder)。然后,您可以打开主页并选择使用 Elementor 编辑以开始进行自己的调整:
对 Neve 主题进行编辑
通过替换文本和图像,但保持布局不变,您可以快速创建具有独特效果的自定义页面。
Neve 的一些其他演示以及许多其他 WordPress 主题也是如此。因此,请随意尝试,直到找到适合您网站的样式和设计。
最后的想法
现在,您必须了解什么是视差效应以及视差对 WordPress 网站的影响。视差效果或滚动使您的网站更具吸引力和互动性。
引入这种效果的最佳效果之一是,它是一个很棒的工具,可以提高你的参与度。如果您还想在您的网站中引入视差效果,请从印度顶级 WordPress 开发公司聘请 WordPress 开发人员。



