选择域名是任何企业主最重要的步骤之一。您想在数字平台上开始操…
如果您正在运行一个多作者WordPress博客,并且想要通过显示带有照片的作者列表来突出显示作者,那么您来对地方了。之前,我们向您展示了如何在WordPress中显示作者列表,但是这种方法需要大量代码。然后,我们向您展示了如何在WordPress中创建一个简单的人员列表,但这需要您在单独的部分中重新创建作者个人资料。在本文中,我们将介绍如何在WordPress中显示照片的作者列表,而无需编写任何代码。
影片教学订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
您需要做的第一件事是安装并激活Author Avatars插件。激活插件后,您将获得一个小部件和两个短代码,可用于显示作者列表及其照片。
使用小部件显示带有照片的作者列表
如果要在侧边栏或其他窗口小部件区域中显示作者列表,则需要使用窗口小部件方法。转到外观»小部件,然后将AuthorAvatars小部件拖放到侧边栏中。该小部件带有各种选项,可让您以所需的方式自定义列表。

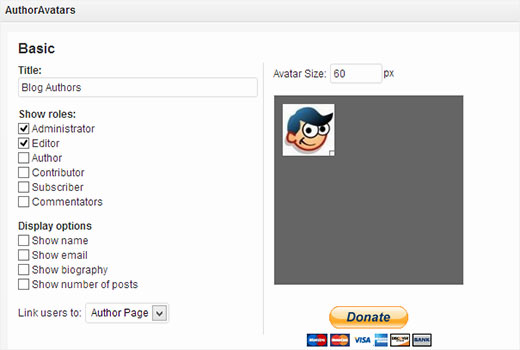
在窗口小部件的配置屏幕中,您可以设置作者头像的图像大小,选择要显示的作者信息,设置所需的最少帖子数,选择用户角色等等。
使用简码显示带有照片的作者列表
该插件带有两个简码。要在帖子或页面中添加包含照片的作者列表,可以使用shortcode [authoravatars]。但是,仅添加简码将仅显示作者的化身。该简码还有其他参数,您可以添加这些参数以显示其他信息。例如:
[authoravatars avatar_size=44 link_to_authorpage=true show_name=true show_biography=true]
您还可以通过覆盖主题的style.css文件中的样式来修改列表的外观。我们将此CSS添加到了演示中以自定义显示:
.shortcode-author-avatars .avatar { float:left;text-align:left;padding:3px;margin:3px;border: 1pxsolid#EEE;}.shortcode-author-avatars div.author-list .user {text-align: left;}
这是应用上述自定义CSS之后的作者列表的样子:
在WordPress中显示带照片的未注册作者
该插件还允许您通过使用未注册用户的电子邮件地址来显示他们。这对于可能在您的站点上没有用户帐户的来宾作者特别有用。您还可以使用此方法通过使用其用户ID或电子邮件地址突出显示您网站的任何用户。显示单个用户头像的简码为[show_avatar]。它还具有可以像这样使用的参数:
[show_avatar email=mail@address.com avatar_size=25 align=left]
您还可以通过覆盖主题的style.css文件中的插件样式表来修改头像的外观。
.shortcode-show-avatar { padding: 3px; border: 2pxsolid#EEE;}
允许作者在WordPress中上传个人资料照片
默认情况下,此插件使用gravatar,但是在某些情况下,您的作者可能不希望显示其gravatar。在这种情况下,您可以允许他们在WordPress中上传自己的个人资料照片。
您需要做的第一件事是安装并激活Simple Local Avatars插件。激活后,插件会在用户个人资料页面上添加头像上传部分。用户可以转到“用户»您的个人资料”页面上传自己的照片,以用作您网站上的头像。
如果作者具有自定义头像,则作者头像将仅显示自定义图像,而不显示图形头像。
我们希望本文能帮助您在WordPress网站上添加带有照片的作者列表。



