安装了WP Fastest Cache缓存插件,如果配置不当…
武昌网站的首页设计非常重要,网页设计实际上是一次深度学习。Web设计源于传统的图形设计,即图形设计的基本原理。设计师总结了许多定律,例如古腾堡定律,面部比例论,网格,每行的较佳字数,斐波那契数列,黄金分割……

1、使用照片作为背景
网站背景是一个更复杂的选择。对于传统行业,直接将照片用作网站背景就像让用户直接进入企业之门一样。这样做可以形成强烈的共鸣,也可以形成在线和离线有机在一起。
当使用网站背景作为主页时,它在某些旅游网站上更为常见。想象一个以较佳旅游景点为背景的旅游景点。效果同时出现。同时,对于某些城市社区网站,以城市图片或社区图片为背景也给人以身临其境的感觉,并缩短了与网站的关系。
2、色块设计
顾名思义,黑色块由颜色和几何形状组成,并具有一定的功能视觉形状。它在形态上也多种多样。它可以是矩形,三角形,圆形或其他不规则形状。
在版面设计中色块的使用可以说是多种多样的,涵盖了广泛的领域,无论是海报设计,画册设计,促销文件夹设计等,通常都会看到。很多时候,使用好的色块会为网站增加很多点。
主页采用色块设计。这些块是带有文本的纯色块,或者是带有文本的方形照片。将不同的色块放在一起以形成强烈的对比度,很容易引起用户的视觉兴趣,然后继续探索。
3、注重简约
由于移动互联网的中断,网站设计变得更加简洁,简单而不是简单。复杂的网站可以掩盖一些巨大的缺点。删除伪造后,该网站希望简单而不是简单,并且要展现出较佳效果。对于用户而言,简约设计旨在通过集成或删除多余页面来简化,从而仅提供用户所需的内容。极简主义的设计通常使用大胆的粗体和超大的图片来清晰地传达重要的内容。
专注于简洁性,无需多说,直接进入主题,尽管这对于网站优化而言有点困难,但是让我们看一下一些应用程序,例如出租车软件,地图,定价,联系方式,这些要点 完成后,您可以获得用户满意,并且网站的设计应是如此简单。
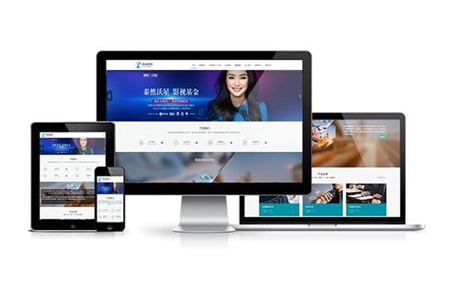
4、响应式设计
响应式网站设计是一种网页设计布局。其概念是:集中创建图片的页面布局大小,并根据用户行为和所使用的设备环境智能地做出相应的布局。
随着越来越多的手机和平板设备进入人们的生活,人们拥有更多的设备来访问该网站。用户如何在不同设备上顺利进入网站? 响应式设计也已成为当前网站开发中不容忽视的力量。适应任何设备的网页都很棒。响应式设计可确保用户可以在移动设备或PC上随意浏览内容。
响应式网站设计通常用于三合一方案中。这是时代的要求。如果网站缺乏灵活性,它将在优化和推广方面遇到很多阻力。较明确的选择。
5、视差滚动
让首页从一开始就引起用户的注意。视差滚动网页无疑现在是有效的。由于视差效果使背景图像的移动速度快于前景中的内容,因此产生了深度感和沉浸感。当您的网站希望以流畅,线性的方式讲述故事时,全屏滚动和视差效果的结合可以创造出完全身临其境的浏览体验。
视差滚动是使多层背景以不同的速度移动,以形成移动的视差3D效果。随着越来越多的浏览器增加了对视差的支持,这项技术也可能会变得越来越流行。如今,当短视频如此猖狂时,网站也应“移动”,并且视差滚动可能是未来网站设计的主要方向。当前,由于某些技术原因,并非所有用户都喜欢这种相对前卫的首页设计。



