安装了WP Fastest Cache缓存插件,如果配置不当…
您想修复 WordPress 仪表板中缺少的主题定制器吗?
支持完整站点编辑 (FSE) 的 WordPress 主题在 WordPress 管理面板中不包含主题定制器选项。相反,您会在外观菜单下看到一个新的“编辑器(测试版)”选项。
在本文中,我们将向您展示如何修复 WordPress 管理员中缺少的主题定制器。

WordPress Admin 中的主题定制器发生了什么?
随着 WordPress 逐渐发布新的全站编辑器,许多主题不再在您的 WordPress 仪表板中显示主题定制器选项。
完整的站点编辑允许您使用块自定义您的网站设计,就像在WordPress 内容编辑器中编辑博客文章或页面一样。您可以使用块、小部件和菜单添加和编辑主题模板的不同部分。
但是,如果您使用基于块的主题(如默认的二十二十二主题),您的外观菜单看起来会有所不同。
您会注意到“外观”菜单中缺少用于打开主题定制器的“自定义”选项。相反,有一个“编辑器(测试版)”选项来启动完整的站点编辑器。
通过使用完整的站点编辑器,您应该能够进行使用定制器工具所做的任何更改。
但是,您可能更喜欢使用定制器,而不是学习一种全新的定制主题的方法。在这种情况下,我们整理了一份关于如何在WordPress 网站上仍然使用定制器的指南。
让我们看一下可以修复缺少的主题定制器的一些方法。
从 WordPress 管理员修复缺少的主题定制器
您可以使用 3 种简单的方法来修复 WordPress 管理面板中缺少的主题定制器。
我们将介绍每种方法,以便您选择最适合您的方法。
1. 在浏览器中手动输入主题定制器 URL
如果您使用的是使用完整站点编辑器的 WordPress 主题并且想要访问主题定制器,那么您可以在 WordPress 管理 URL 的末尾添加“customize.php”。
您的网站 URL 将如下所示:
https://example.com/wp-admin/customize.php
只需将“example.com”替换为您自己的网站域名,然后在您的网络浏览器中输入链接。这将为您的网站启动主题定制器。
但是,重要的是要注意,使用完整站点编辑的主题的主题定制器中的编辑选项将受到限制。例如,您可能只会看到一些简单的设置,例如站点标识、主页设置和其他 CSS。
如果您想使用主题定制器提供的所有选项来编辑您网站的主题,那么您可以使用下一种方法。
2. 切换您的 WordPress 主题以修复缺少的主题定制器
解决缺少主题定制器问题的另一种方法是更改您的 WordPress 主题。
完整的站点编辑器正在稳步推出,即使在最新的WordPress 6.0 版本中也仍处于早期阶段。这意味着目前没有多少主题完全支持网站编辑,而那些支持网站编辑的主题可能笨重且难以使用。
此外,如果您访问主题定制器,则基于块的主题具有有限的定制选项。
恢复主题定制器菜单的一种简单方法是将您的 WordPress 主题切换到不包括完整站点编辑的主题。
您可以查看我们最受欢迎的 WordPress 主题列表,以获取大量选项。
有关更多详细信息,您可以查看我们关于如何更改 WordPress 主题的指南。
3. 使用 WordPress 主题生成器来修复缺少的主题定制器
您还可以使用像 SeedProd 这样的 WordPress 主题构建器来自定义您的 WordPress 网站并修复 WordPress 管理员缺少的主题定制器。
WordPress 主题构建器允许您以您想要的方式自定义网站的主题,而无需编写任何代码或雇用开发人员。他们的拖放界面使您可以构建不同的主题模板,并且无需使用 WordPress 主题定制器。
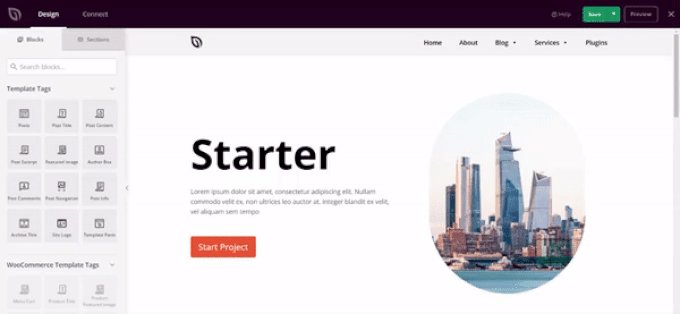
SeedProd是超过 100 万专业人士使用的最佳 WordPress 主题构建器和页面构建器插件。它提供了预构建的主题模板,您可以使用这些模板立即创建自定义 WordPress 主题。
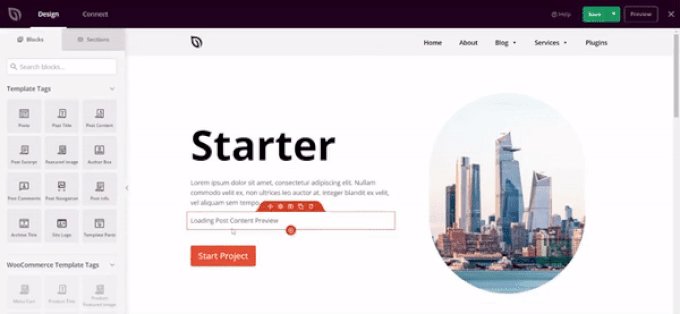
选择模板后,您可以使用拖放构建器自定义您的设计。
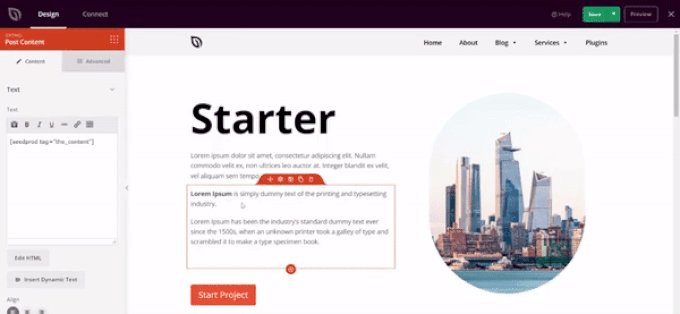
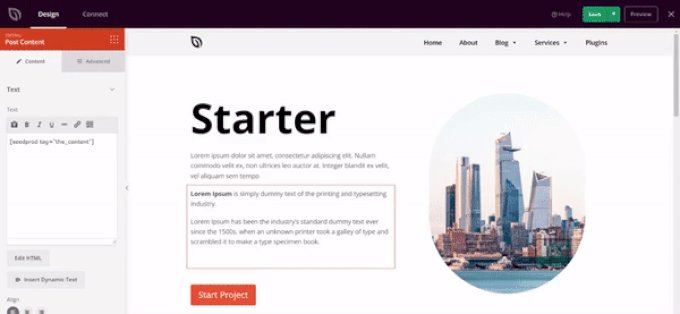
只需将左侧菜单中的任何元素拖放到模板上即可。此外,还有一些选项可以进一步自定义模板上的每个元素并更改其颜色、大小、字体和对齐方式。
SeedProd 甚至包括WooCommerce块,因此您可以使用它来创建在线商店。
有关分步说明,您可以查看我们的初学者指南,了解如何创建自定义 WordPress 主题(无代码)。
我们希望本文能帮助您了解如何修复 WordPress 管理员中缺少的主题定制器。您还可以查看我们关于如何检查任何网站的网站流量的指南,或查看我们专家挑选的最佳 WordPress SEO 插件以提高您的排名。



