安装了WP Fastest Cache缓存插件,如果配置不当…
WordPress 灵活且易于使用,这为更广泛的受众打开了平台。然而,当出现问题时,这些优势可能会导致一些挫折。虽然浏览器缓存可以提高性能,但在 WordPress 中修复它的问题是另一回事。
了解 WordPress 缓存
考虑到当今在线网站的数量,收视率的竞争变得非常激烈。像 Google 这样的搜索引擎需要遵守许多网页标准才能在搜索结果中占据首位。
提高 WordPress网站性能的一种方法是利用浏览器缓存。这种缓存形式将数据存储在访问者的本地设备上,以在他们重新访问您的网站时加快页面加载速度。
但是,动态内容网站(例如使用 WordPress 运行的网站)的浏览器缓存有点棘手。由于 WordPress 网站内容更有可能发生变化,因此您不能将 WordPress 网站上的所有内容都扔到浏览器缓存中。
在 WordPress 中实现浏览器缓存

由于 WordPress 是模块化的,因此实现浏览器缓存的最简单方法是使用插件。有很多优秀的插件可以实现这一点,甚至更多。它们中的大多数都是免费增值的,这意味着您可以免费使用基本功能,并在必要时升级以解锁其余功能。
一些 WordPress 缓存插件的好例子;
- W3 总缓存
- WP 最快的缓存
- 自动优化
几乎没有失败,使用这些插件启用浏览器缓存就像导航到插件设置页面上的正确位置然后翻转切换开关一样简单。
什么是杠杆浏览器缓存错误消息?
尽管启用浏览器缓存的过程很简单,但有时事情会出错。浏览器缓存的问题在于错误通常不会被注意到,因为它们不会严重影响您网站的加载。
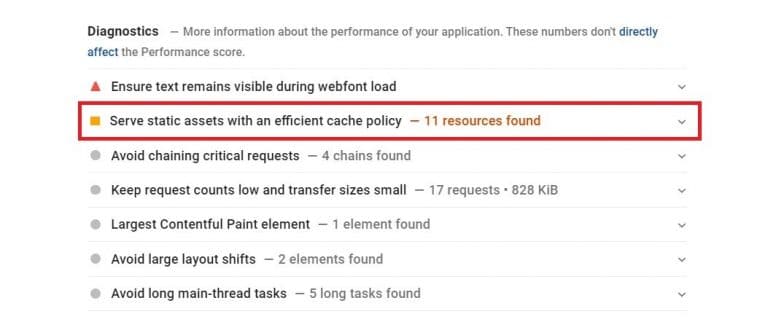
如果您之前没有检查过浏览器缓存的有效性,那么一个必不可少的工具就是 Google PageSpeed Insights。通过它运行您的网站 URL,并注意“使用有效的缓存策略提供静态资产”这一行。
展开该行,它会向您显示可能影响您网站性能的浏览器缓存相关项目列表。每个警告都有其修复,因此您需要按照自己的方式在列表中找到并单独解决它们。
修复 WordPress 中常见的杠杆浏览器缓存错误
以下是解决利用浏览器缓存错误或警告的一些方法;
-
使用过期标题
如果您希望解决缓存持续时间问题,您需要对您的 Web 服务器应用程序进行一些更改。在大多数情况下,这将是 Apache 或 Nginx。更改标题的到期日期只需要几行代码。
例如,要更改 Apache 中的 expires 标头,需要对 .htaccess 文件进行一些添加:
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year” ”
ExpiresDefault “访问 2 天”
</IfModule>
## EXPIRES HEADER CACHING ##调整您的过期标题策略,直到找到适合您网站的正确平衡。请记住,工作并不总是完美无缺。
-
缓存控制也可以工作
与标题一样,缓存控制也可以规定您的站点针对特定数据元素的到期时间的策略。虽然它们以类似的方式工作,但缓存控制代码比 expires 头更紧凑。
例如,添加到 .htaccess 文件以指示缓存控制的代码可以很短:<filesMatch “.(jpg|jpeg|png|gif)$”>
Header set Cache-Control “max-age=84600, public”
</filesMatch>与 expires 标头相比,使用缓存控制是一种较新的方法。两者都会做同样的事情,但您的努力可能并不总是很明显,尤其是当您使用 Google PageSpeed Insights 以外的工具来检测缓存警告时。
某些网站分析服务可能会检查标头作为检测缓存过期设置的一种方式。
-
减少第三方脚本
3rd-Party 脚本还可以向您的网站添加可能导致浏览器缓存问题的元素。问题是您几乎无法控制这些脚本附带的元素,这可能会导致意外警告。
在可能的情况下,减少这些脚本和插件的使用,因为它们甚至可能导致某些代码的重复。潜在有问题的脚本示例很多,可能包括 Facebook 像素甚至 Google Analytics 脚本。
谷歌地图集成是缓存警告的另一个主要原因,因为该概念与静态数据存储相冲突。
-
页面排除可能会派上用场
有时,您可能会发现,无论付出多少努力,您仍然会遇到特定页面上元素的问题。这种情况并不少见,这要归功于 WordPress 的多功能性和整个生态系统的动态特性。
如果无论设置什么策略,您都发现某些缓存元素存在良性问题,请考虑将这些页面从缓存中排除。它们可以简单地以缓存不切实际的方式进行配置。
通常需要排除的页面的一些示例是购物车结帐页面或捐赠表格。
大多数为 WordPress 设计的缓存插件都认识到这种需求,并且可以允许指定您不希望缓存的 URL。但是,请记住缓存旨在提高性能,因此不要过度依赖排除作为解决缓存警告的方法。
使用这些排除功能通常就像寻找正确的位置,粘贴要排除的 URL,然后保存更改一样简单。
缓存对 WordPress 有多重要?
由于 WordPress 创建动态网站,因此经常困扰我们的一个问题是缓存 WordPress 网站的重要性。毕竟,网站的大部分内容都无法缓存,从而导致潜在的大量工作和头痛(可能)很少的收益。
不应低估 WordPress 网站缓存,尤其是对于最终被缓存的元素。WordPress 中的“动态”不包括大多数固定元素,例如图像和视频。
最终,这种富媒体是您页面“权重”的主要来源。因此,缓存在加快 WordPress 网站的性能方面起着重要作用。想象一个大小为 1MB 的页面。其中一半或更多可能由静态内容组成。缓存后,您的页面速度性能将显着提高。
浏览器缓存只是提高 WordPress 网站性能的一种方式。还有其他类型的缓存也可以提供帮助。例如;
对象缓存涉及到您的托管服务器不需要每次重复处理相同的数据库查询。它不仅可以节省时间,还可以减少托管服务器的负载,从而节省宝贵的资源时间。
CDN 缓存利用分布式服务器来缓存更靠近访问者位置的内容。它有助于减少数据长距离传输时出现的延迟。CDN 缓存还可以提高网站的可靠性。
操作码缓存的工作方式与对象缓存类似。但是,它特别适用于 PHP 代码的编译,其中大部分 WordPress 位于。准备好的编译代码可以更快地提供服务并减少服务器负载。
最后的想法
虽然浏览器缓存确实会影响整体性能,但这里的大多数警告都相对温和。如果您真的想提高 WordPress 的性能,请更全面地考虑缓存。
解决您可以解决的警告,但不要过分强调它们,除非它们严重影响性能。



