默认情况下,ThemeForest 产品包括 6 个月的免费…
大多数聪明的营销人员不仅会优化他们的营销活动以增加转化率,还会优化他们的着陆页。
除非您已经针对 UX 设计测试了您的网站,否则您必须检查您的网站是否有完美的设计。毕竟,网站设计是您的访问者注意到的第一件事,以及您的主要内容。
无论您的最终目标是更高的点击率还是更高的转化率,您都可以轻松使用设计元素来推动受众更好地转化。
以下是一些使用网页设计来提高转化率的最佳方法——
创造引人注目的价值主张
价值主张是对交付给客户的价值的承诺。访问者通常根据价值主张决定是否购买产品或服务。
引人注目的价值主张有两个主要支柱——一个是网页设计,另一个是文案。
您不必成为网页设计专家即可创建可转换的精美设计。有大量的网站设计工具可用于从头开始构建登陆页面。
使用网页设计原则——Z 规则和 F 规则
几乎所有设计师都使用的一个概念是视觉层次结构。简单地说,就是设计元素的排列,以展示它们的重要性。
这些原则基于眼动追踪,即焦点在哪里以及用户如何阅读和定位它们。最常见的视觉层次原则是 Z 模式,您几乎可以在所有登录页面中找到它。
网页设计师知道用户倾向于以 Z 模式将视线移到登陆页面上。这意味着他首先从左到右阅读菜单栏,最关注最右边的部分。
然后用户从右上角到左下角,然后再次从左到右阅读。
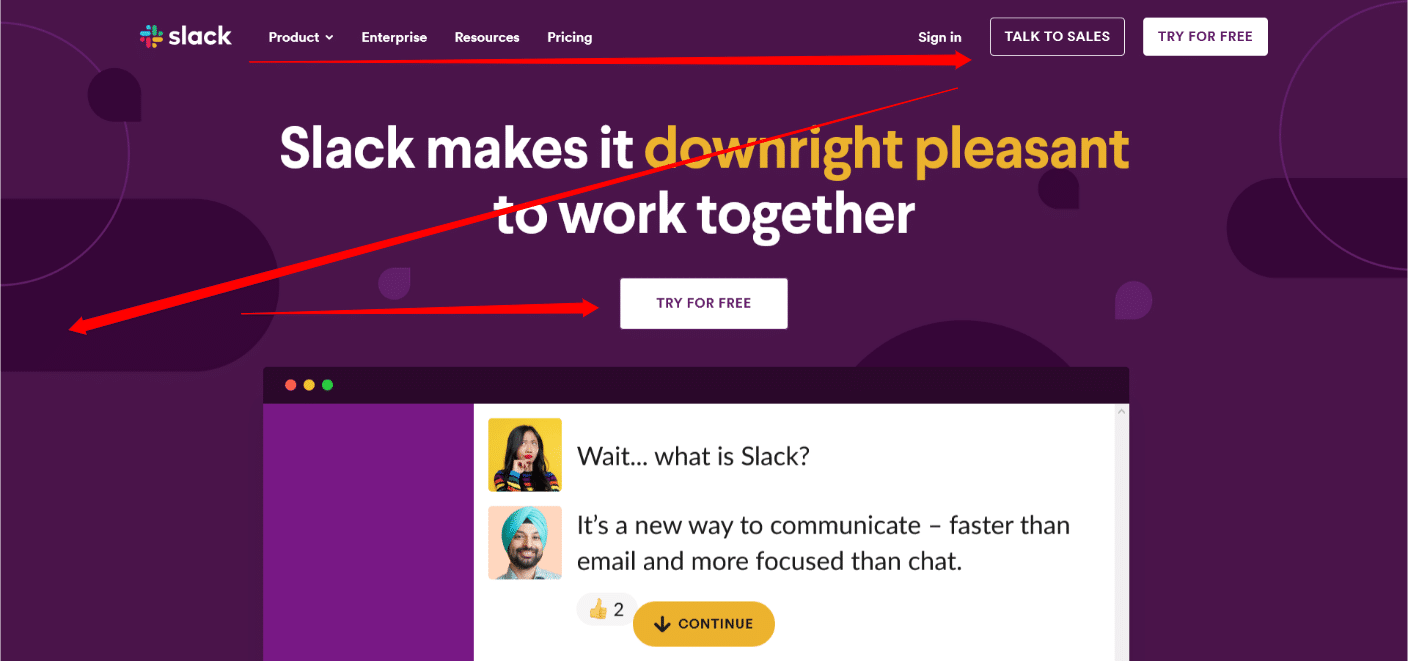
为了帮助您更好地理解,这是 Slack 的价值主张——

Slack 的登陆页面使用文案文字来展示他们为读者提供的价值。“Slack 让合作变得非常愉快”这句话清楚地表明,它是一种帮助团队更好地联系的生产力工具。
在设计部分旁边,您会注意到 Z 图案。他们在右上角使用 CTA,然后在中心使用从左到右的视图。
同样,当你使用内容页面时,读者从左到右阅读部分内容,然后再次向下跳过,从左到右阅读,然后滚动,重点关注左侧部分。热图工具显示这会创建 F 模式。
针对加载时间优化您的设计
确保网站快速加载也很重要。任何加载时间超过 3 秒的页面都可能会丢失部分流量。有很多方法可以确保您创建的页面加载速度更快。
图像优化– 确保优化您在设计中使用的媒体。如果您使用的是 PNG 文件,请将它们转换为 JPG 以减少加载时间。然后,您可以使用 Tiny JPG 等工具压缩文件而不会丢失像素。
使用 CDN – 内容交付网络是可用于增加交付时间的数据存储网络。
使用缓存提高速度 – 热门站点使用缓存内存在浏览器中预加载站点,因此当访问者重新打开您的页面时,它的加载速度比以前更快。
您可以做更多的事情来加速您的设计。完成后,您可以使用 GtMetrix 或 Pingdom 等工具和目标位置检查站点速度和加载时间。
使用正确的颜色组合
网页设计师使用具有精心打造的布局和排版的颜色组合来对品牌产生积极影响。了解颜色的心理并在您的网站上相应地使用它们很重要。
- 白色——清新干净
- 黑色——强大而不祥
- 银——创新意识
- 红色——大胆而自信
- 蓝色 – 稳定性
- 黄色——快乐
- 灰色 – 微妙
根据您想要的设计类型——极简、现代、经典或其他——您还可以添加空白以提高对 CTA 的关注度。
交给你
这就是我们采取的一些实用方法来提高您的转化率并看到实际效果。当然,您还可以做许多其他事情来改进您的设计。
有很多免费的网站设计工具。您可以使用它们来改进您的着陆页。如果您的目标是登陆页面,请使用 Z 图案和品牌友好的调色板。
对于那些拥有单一产品站点的人来说,引人注目的图形很重要。您还可以添加文案或悬念来提高您的参与率。
如果您不确定哪种方式最好,您可以阅读我们的网页设计原则指南。



