默认情况下,ThemeForest 产品包括 6 个月的免费…
优化在线商店的速度至关重要。在这篇文章中,我们正在专门查看您的图像。
过去,我尝试过各种图像压缩服务,因为我们在网站上使用了大量照片和屏幕截图。在上传图像之前,我一直尝试优化图像,但是,我仍然知道其中一些可能会从进一步的优化中受益,尤其是在执行加载速度测试之后。对于许多在线商店所有者来说也是如此。实际上,他们可能拥有需要优化的图像存储库。
在最近的播客中,我与WPEngine的Jason聊天,讨论如何优化您的电子商务网站,我们还讨论了图像。简而言之,作为在线商店,图像的质量和大小都至关重要。质量是显而易见的。一个好的镜头可以使销售与否有所不同。图像大小对于网站的速度也至关重要。我们都知道,快速加载网站是一个不错的网站。
因此,当杰森分享自己对Imagify的经验和建议时,激起了我的兴趣。一经尝试,我就被卖了。他们声称,在不牺牲图像质量的前提下加快网站速度并节省时间,我很快发现这是事实。

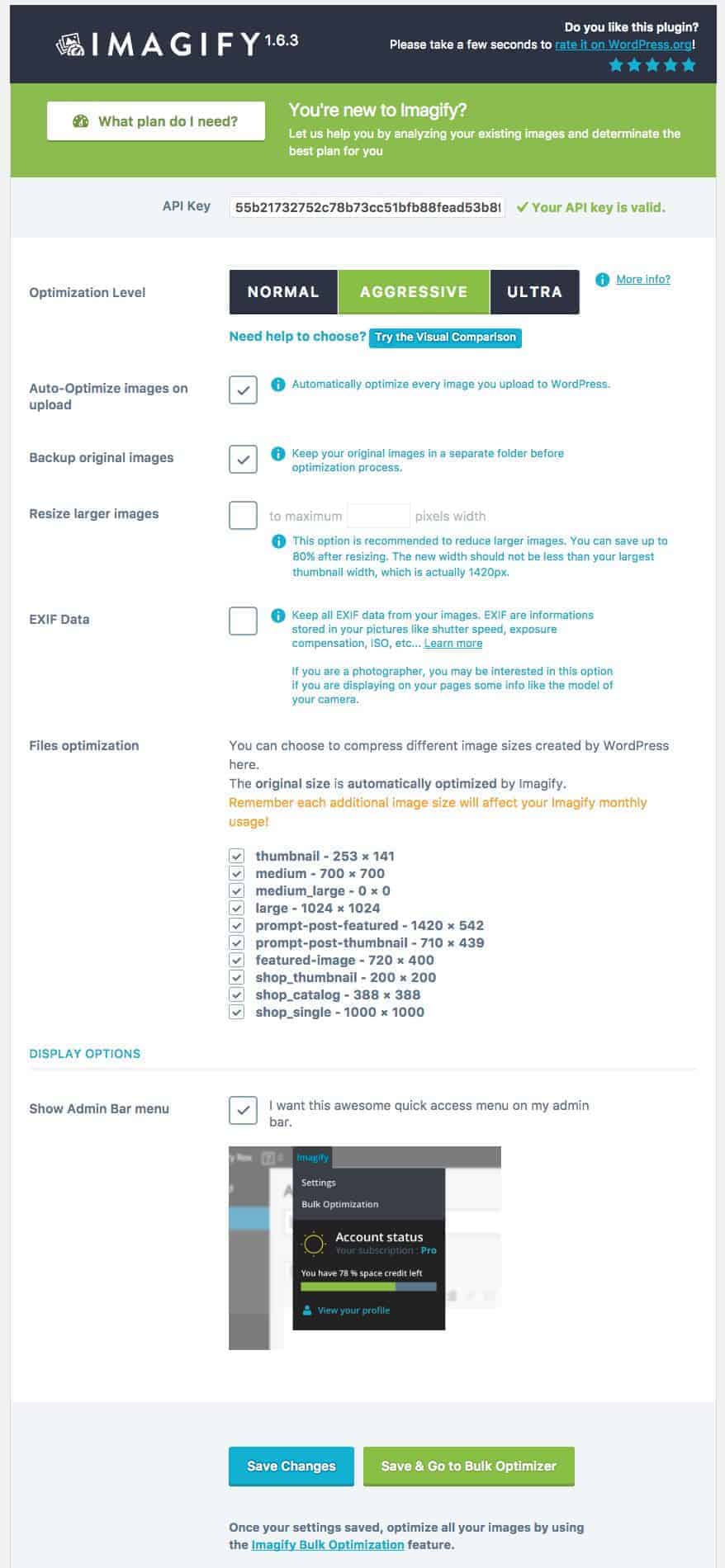
放大设置和选项
如您所见,要使用此插件/服务正常运行,您无需进行大量设置。足以让您更好地控制优化级别和选择优化的文件。
我特别喜欢您可以选择的三个压缩级别。当我对所有图像进行批量压缩时,我会积极进取。然后,我又回到较大的图像上,选择了Ultra。
此外,您还可以选择进行批量图像压缩。这就是我的情况,因为我的媒体库中已经有很多图像。
媒体库中的压缩图像
浏览并压缩了旧图像后,现在将优化上传的新图像。我自己,在上传和使用任何压缩服务之前,我已经优化了许多图像。正如您在此处看到的,并不是一小部分图像都需要优化我的所有内容。当然,如果要更改优化级别,则可以尝试再次进行优化。
当您仔细查看时,您会在媒体库中看到每个图像的选项。您不仅可以将其优化到其他优化级别,还可以还原原始版本。(如果您正在处理产品的照片,则后者可以让您高枕无忧。
另外,在每个图像名称下,您可以选择将压缩版本与原始图像进行比较。
单击此按钮后,您将获得一个带有滑块的视图,可以比较图像的不同部分来回移动。
一点测试
因此,为了给您带来压缩的想法,我将图像(不进行预优化)保存为高质量的jpeg并上传了。这是所有三个级别的压缩结果:
这是原始图像和超压缩的视图。
关于想象的最终想法
在压缩和质量方面,我对结果都很满意。是的,我的网站速度确实有所提高。不幸的是,当时我还进行了其他调整,所以我没有确切的数字,但是我记得这是值得的。如果您有很多图像,则可以免费尝试并查看它们是否已得到尽可能多的优化,或者是否应该开始使用Imagify等压缩插件/服务。他们也有付费选项,这取决于您需要优化的图像数量。您可以在他们的网站上了解更多。
哦,还有一件事。如果您需要压缩图像并将其发送给某人,则可以通过您的帐户在其网站上进行操作。压缩,下载并发送。
压缩愉快!



